The meaning of simplicity
Smart Canvas iOS App design
Duration 8 weeks
Overview
Our clients relied on the editor portal to manage and transfer their content using our digital boards. We want to move B to B to B to C and expand our solution to customers and individual SMB owners.
Our customer team worked on it to figure out the functionality, and our marketing colleague had a lot of great conversations with clients and potential customers.
Having met with our stakeholders, I was responsible for completing the rest of the research and creating the app based on the business strategy, previous user interviews, and existing features.
This MVP describes the Canvas iOS app – WHIM, which allows users to view, manage, and provision digital signage portfolio in several ways. In addition, the app pairs canvases with accessories, schedules content, and allows users to pair canvases with accessories.
Output
Integrated features are available in a single app
Outcome
Developed an information structure that demonstrates the interrelationships between all functions on a detailed user interface
Impact
WHIM (Sub-brand of Videri) app has been enhanced and improved. Additionally, the app enables R&D to produce features more quickly and efficiently
Problems
Customers have a hard time finding high-quality content.
The customer doesn't have an all-in-one app for managing their device.
Customers do not know where to store their purchased and uploaded content.
Proposed Solutions
- One app can manage all canvas and content features. Most features continue to use existing APIs.
- Create Discovery for users to find content enrolled in a digital Canvas app. Also, form a content ecosystem.
- Connect devices only via Bluetooth to reduce provisioning failure rates.
- Create a profile for users so they can save content and personal information.
My Role
Designer of User Experience (UX)
Designer of Interaction (IxD)
Designer of User Interfaces (UI)
Designer of Visuals
Team
Product Manager
Front-end Developer
Quality Assurance Engineer
Deliverables
High-fidelity interactive prototypes for key tasks on iOS
UX/UI Design:
User surveys and interviews
Personas
Sitemap
High-fidelity mockups and prototypes
Design system and UI kit
Usability tests and findings
Project Specifications
Tools:
Figma
Balsamiq
Octopus
Photoshop
Illustrator
Research
I began my research by analyzing competitors’ apps to learn how they address similar issues. After that, I conducted over 20 user interviews with the marketing team to understand users’ journeys and specific issues the app would need to address. Lastly, I ran a stakeholder interview to understand the business model better.
Finding
- There is no direct competition in the integrated device and content management arena, but several competitors offer excellent features.
- Offering free accounts and paid subscriptions are excellent ways to assist users in finding high-quality content while generating new revenue for companies.
- The app provides SMBs and individual users with only a few pieces of digital signage to reduce development complexity.
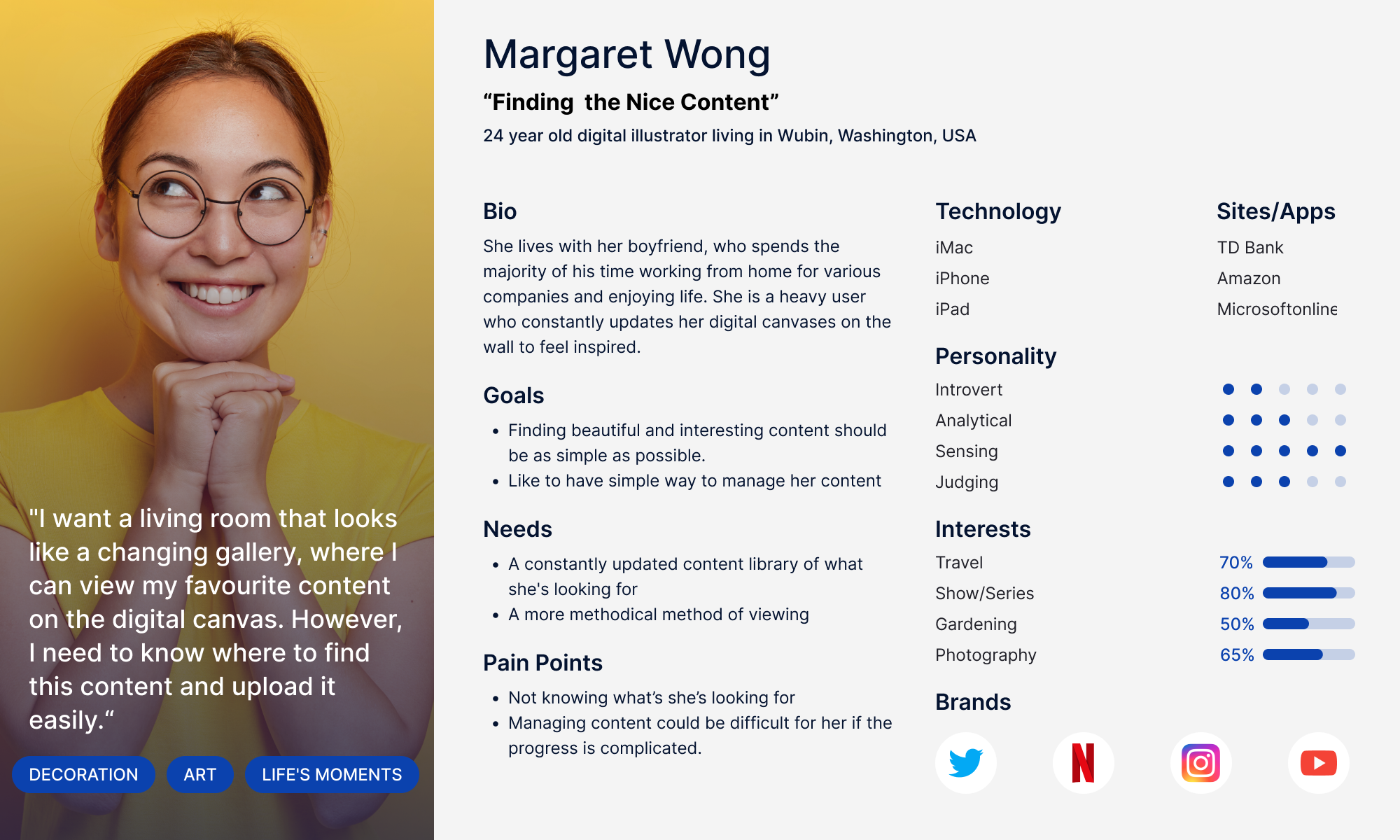
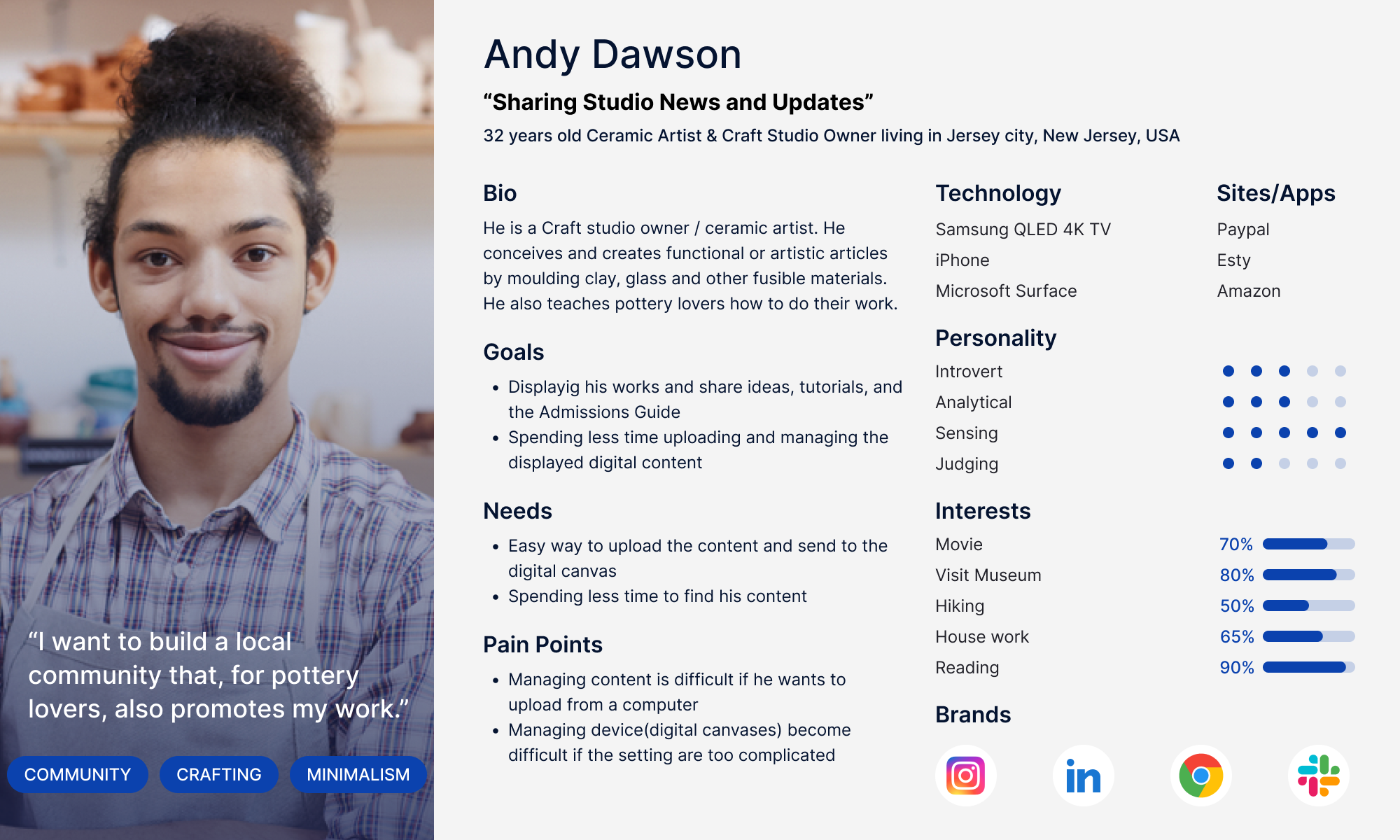
Personas
There appears to be a common interest among all users: finding and uploading content quickly. However, closer examination revealed divergent motivations in user research.
In the course of devolving functions, personas became essential reference points to help clarify those divergences.
As research and design progressed, I focused primarily on two personas: SMB users (except for restaurant owners, who have a more complex use case) and home users because they represented a heavy emphasis on two essential functions: investigating device states and managing an account, and using browsers, searches, and filters to find information.


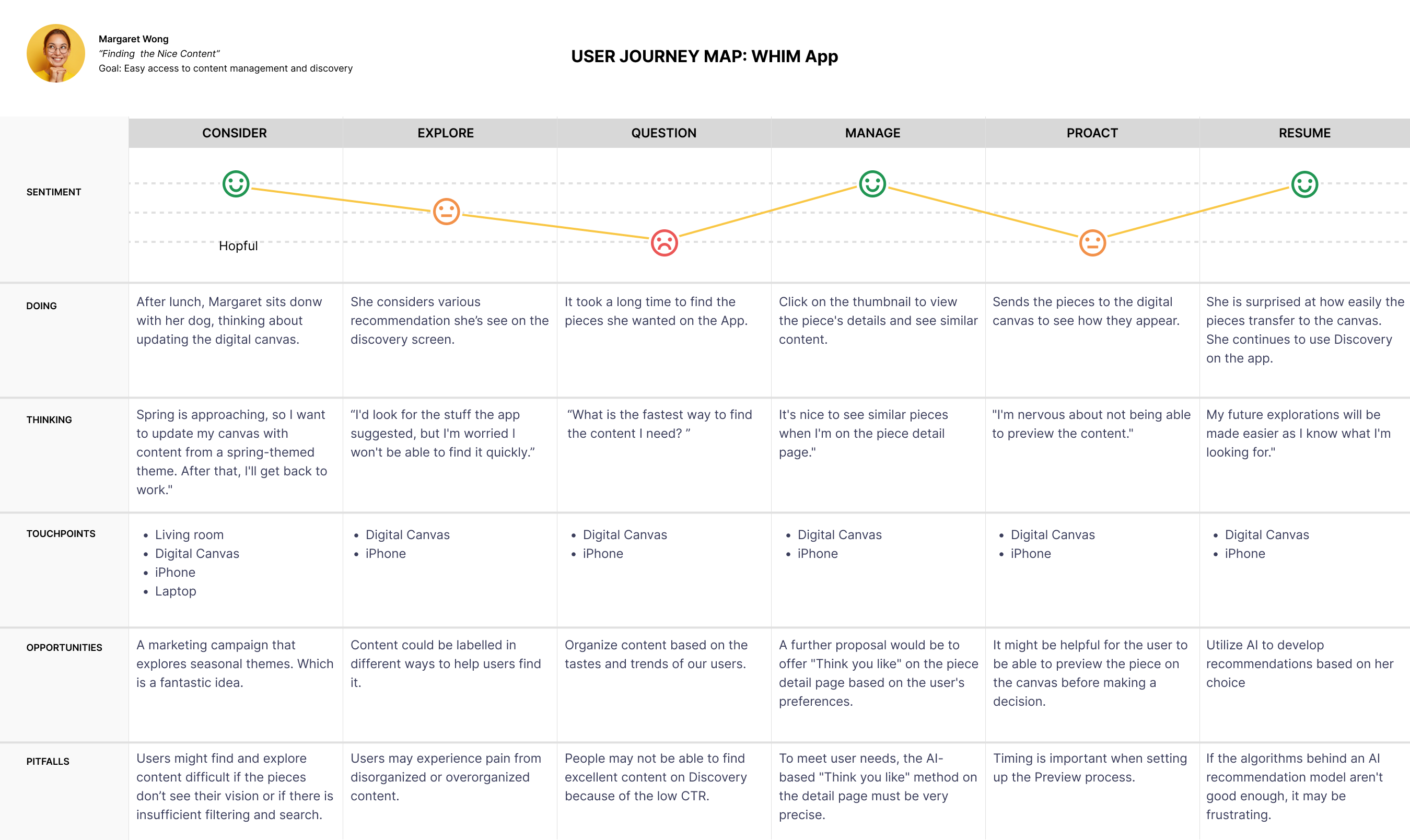
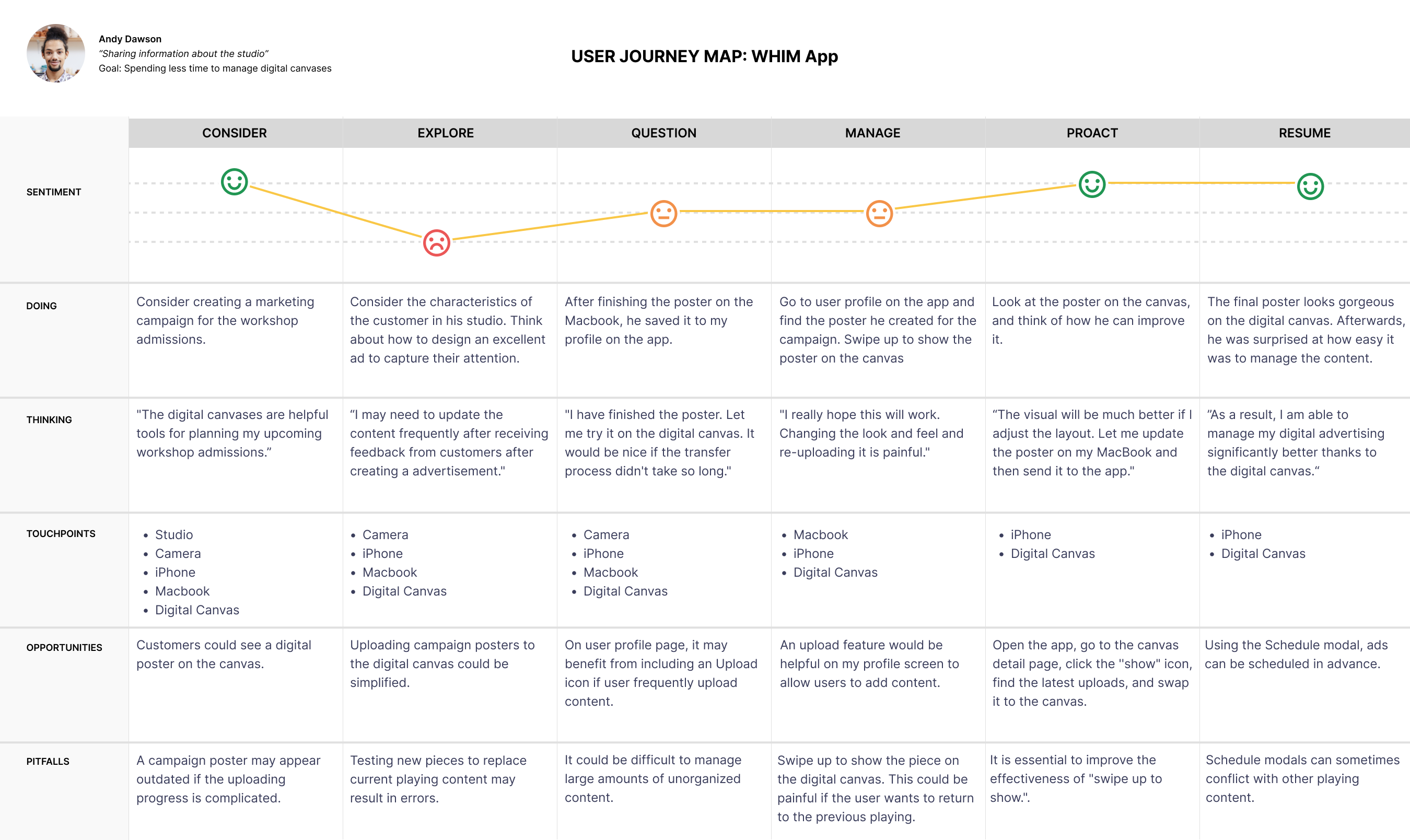
Journey Map
The journey maps of two personas and their typical tasks revealed key emotional/procedural moments the controller app should address.


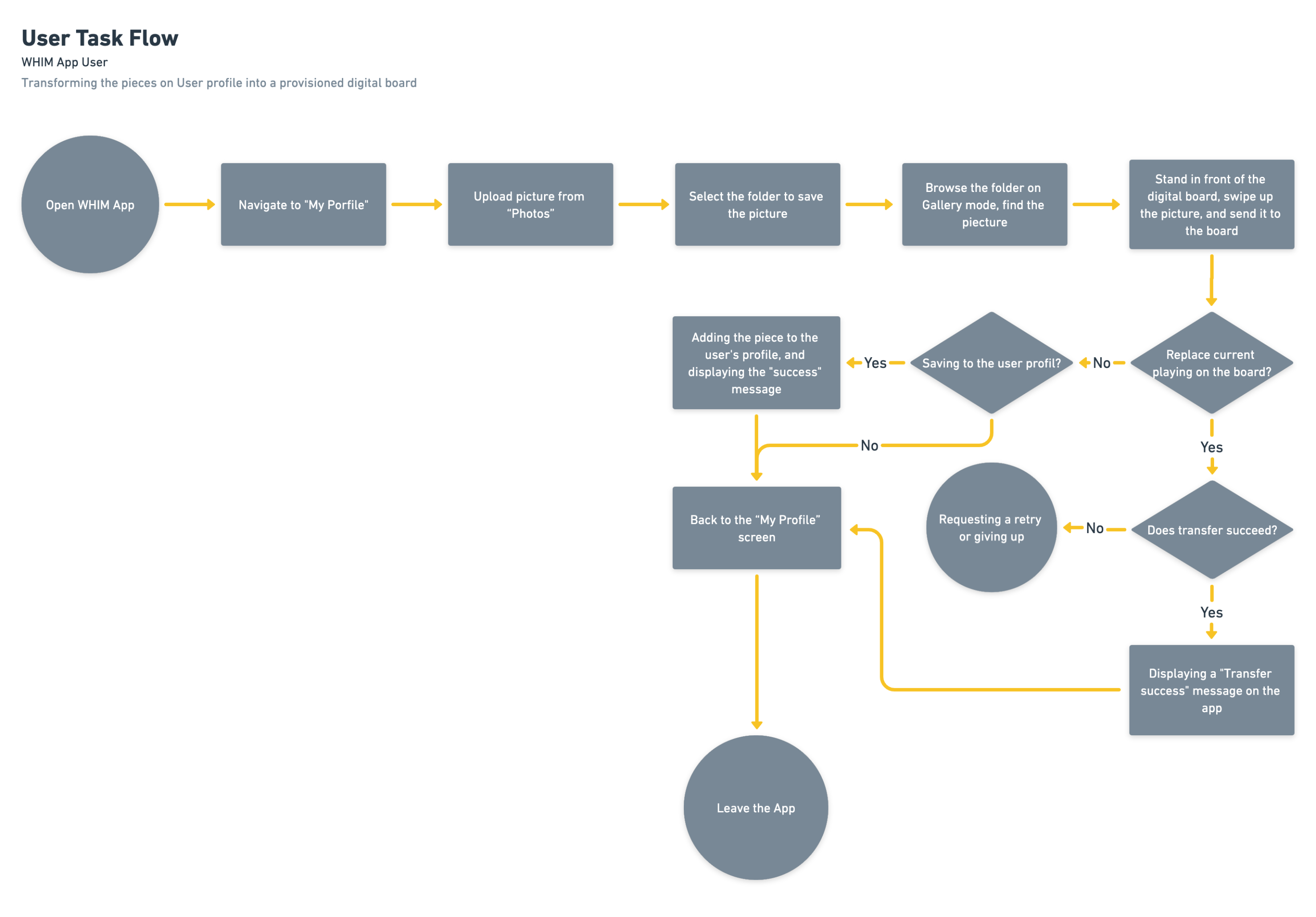
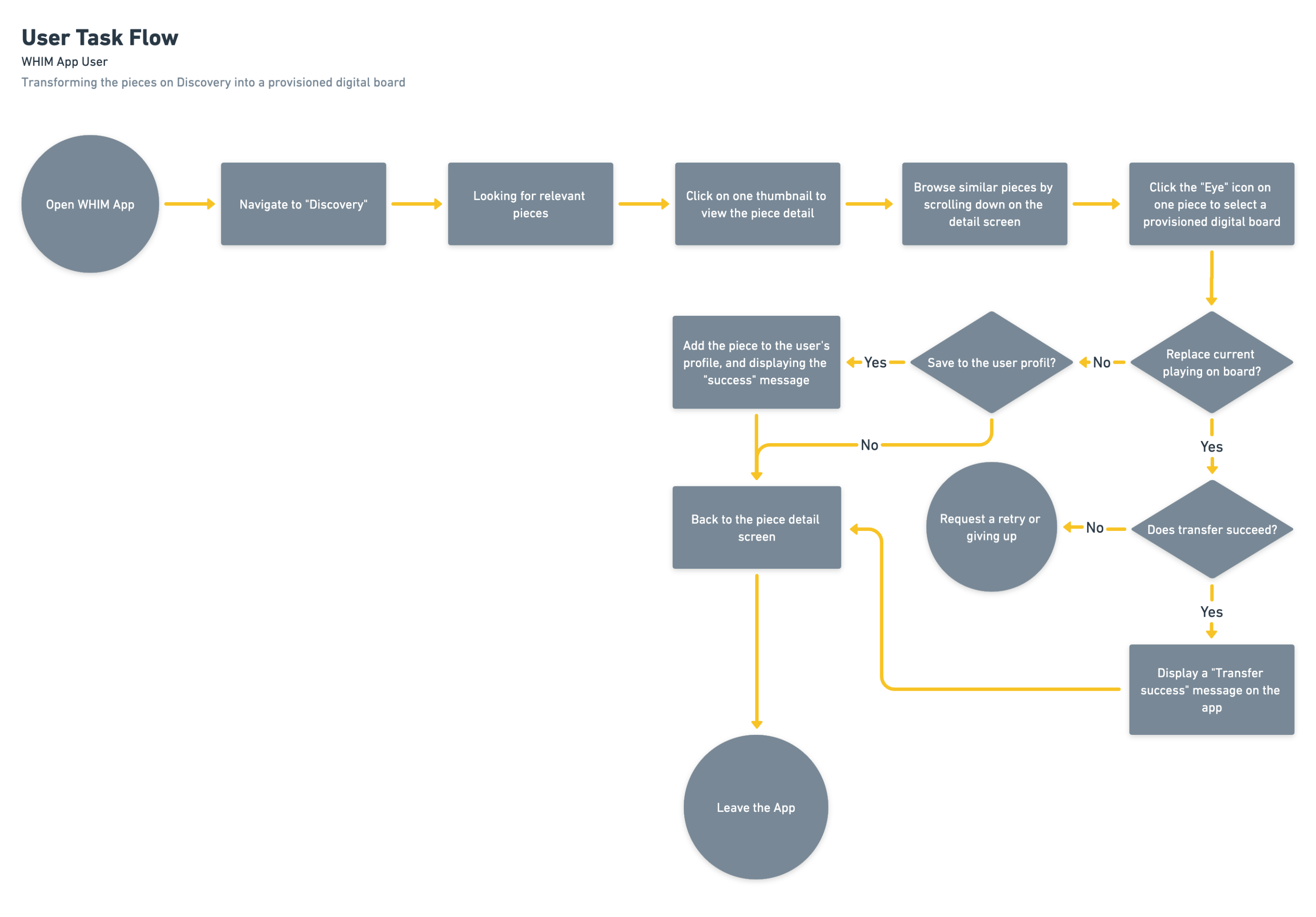
Task Flow
The tasks associated with the personas.


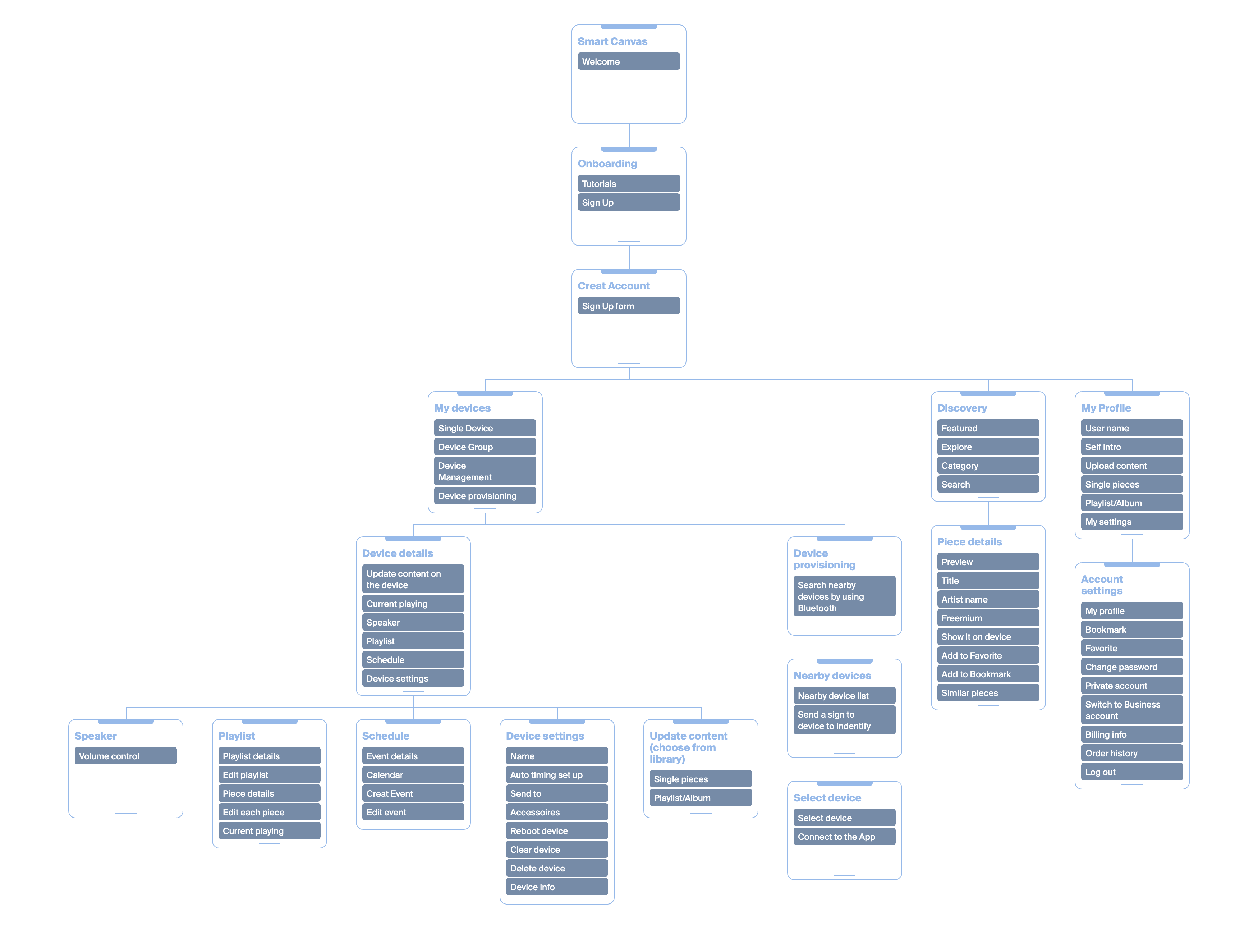
Sitemap
This site map, the result of the surveys, interviews, and card sorting exercises I conducted revealed that:
- Having device provisioning, user account management, and content discovery in one app is not feasible. Due to technical limitations, we need to make the three parts of the app as simple as possible. After testing, we might need to separate them into a Provisioning app and a Content Discovery app.
- Users want a content discovery channel to help them transfer the content to their digital board(canvas) as quickly as possible.
- We need to consider the payment mode in the next stage to attract users first. We have obtained massive free images from some high-quality image providers.

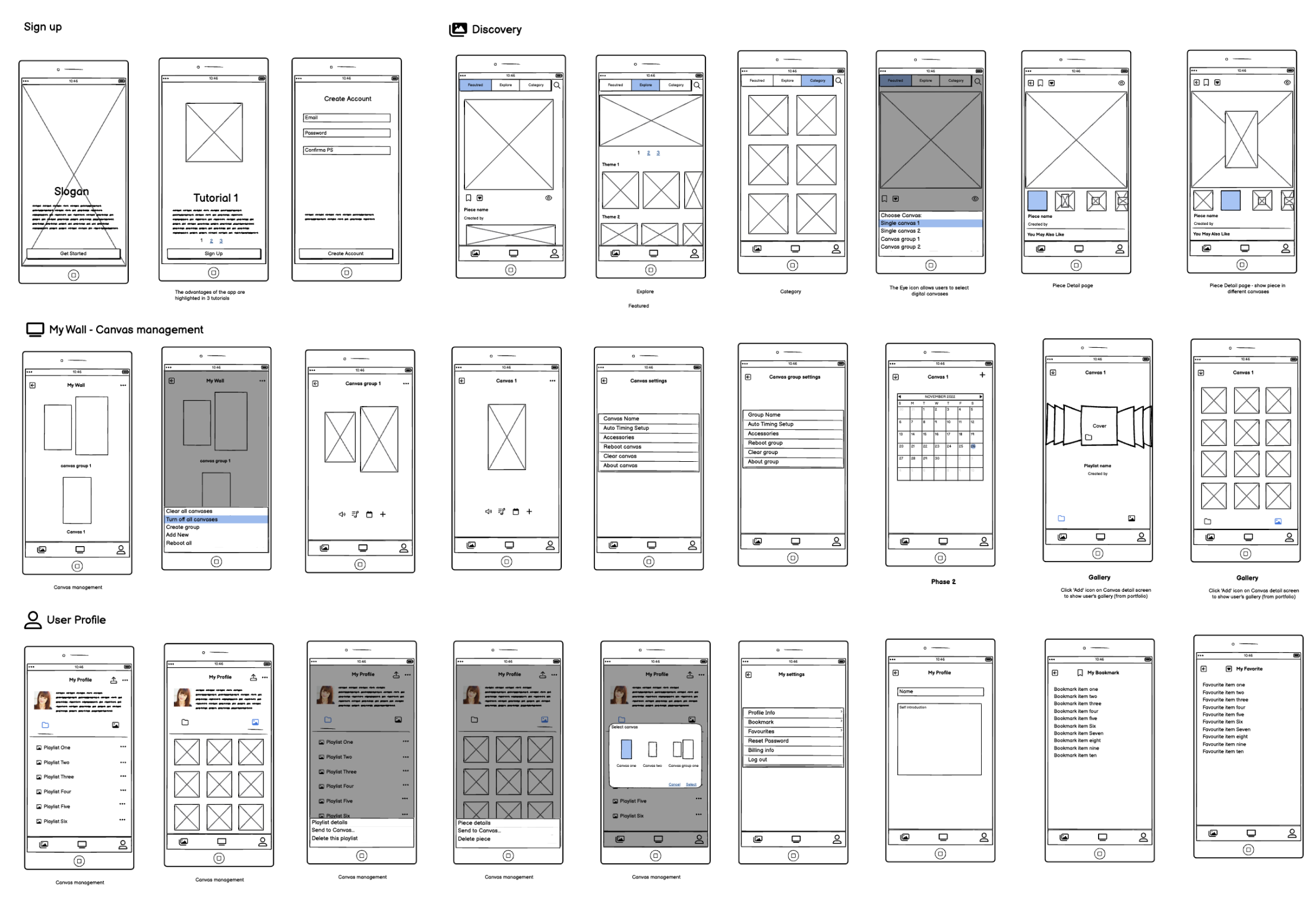
Wireframe
A quick wireframe to get feedback on the user and the stakeholder.

Goal
We have already created features based on the business plan. Based on our study and planning, we must combine all the elements into a single app and develop a brand.
Challenge
In order to collect actionable data and create a valuable MVP, I need to send customer surveys and communicate regularly with the development team.
In a short period of time, all the features had to be reorganized, and all the details had to be polished.
Outcome
On the Consumer team, I was responsible for the app’s user interface and interaction design within three months. As part of the upcoming development process, I collaborated with the product manager to establish key performance indicators (KPIs).
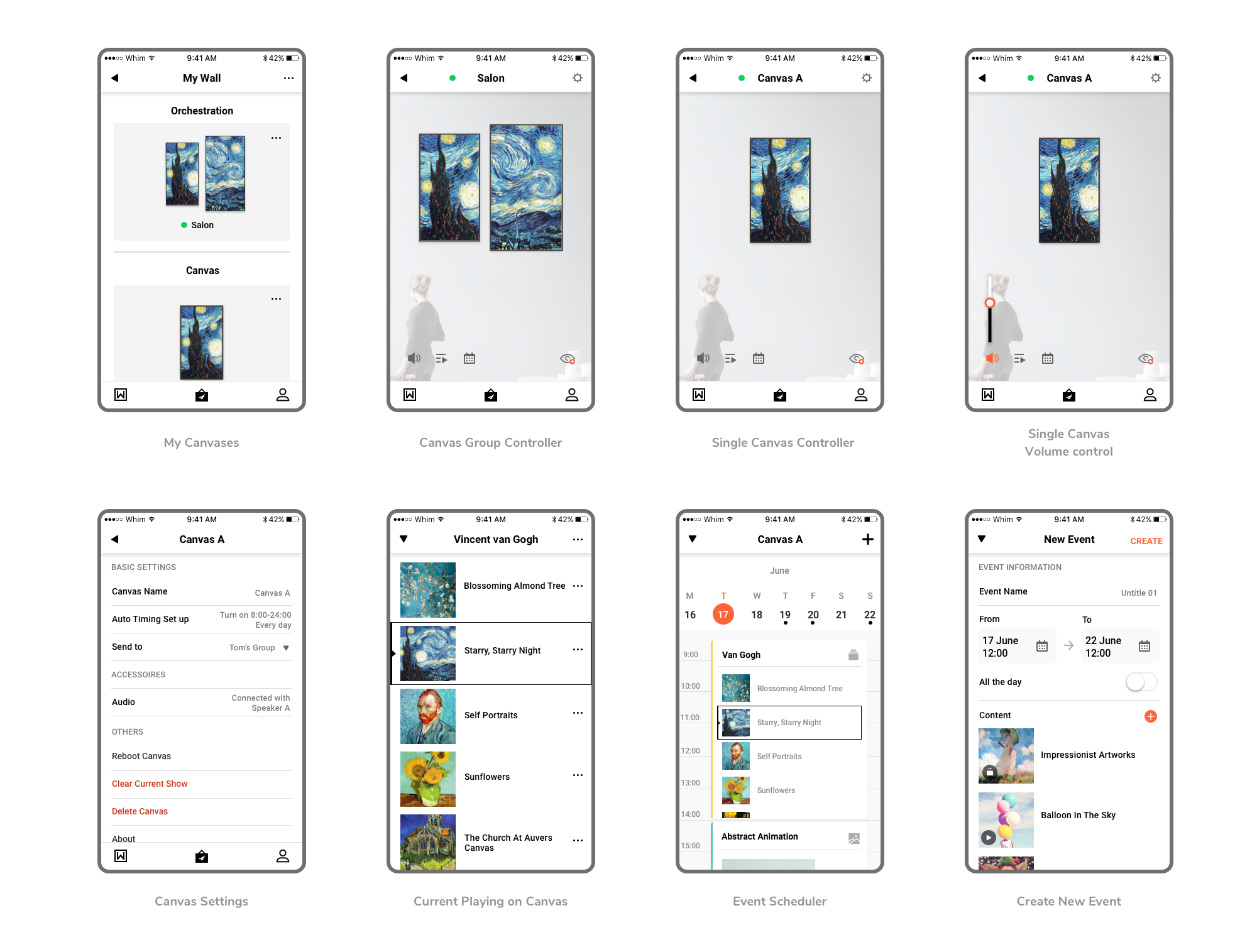
Mockup

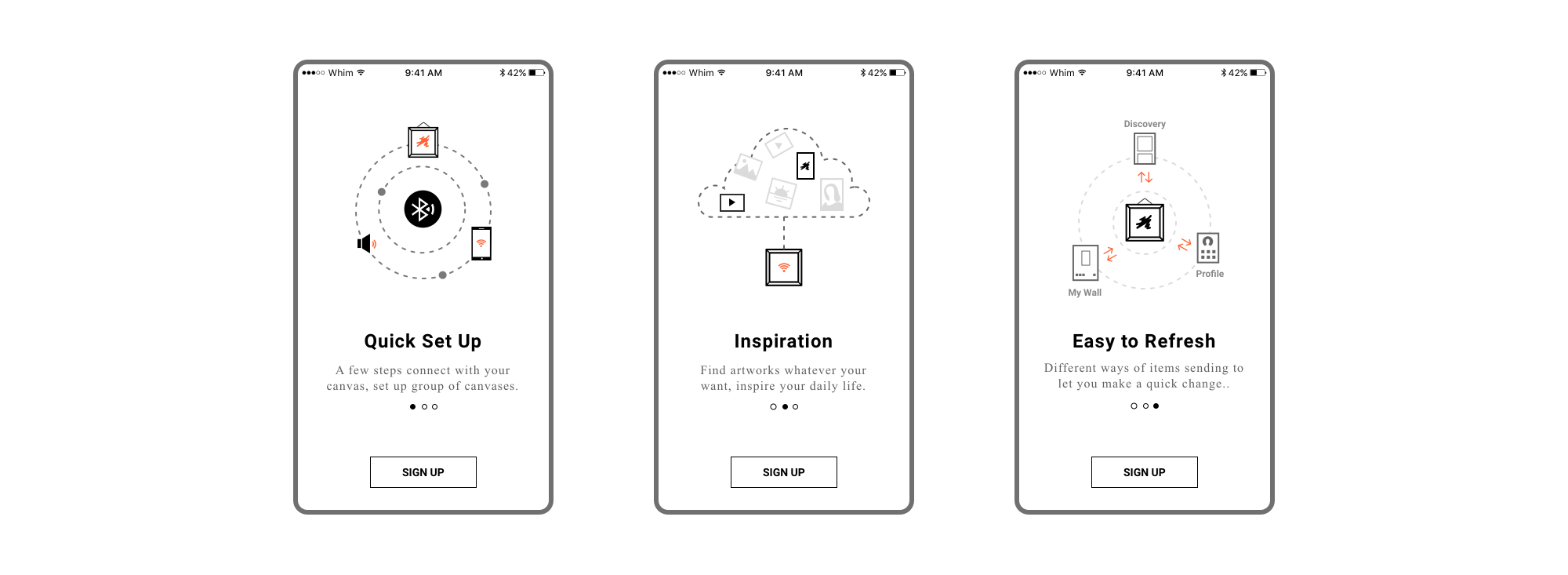
Onboarding
Essential features should be highlighted during onboarding

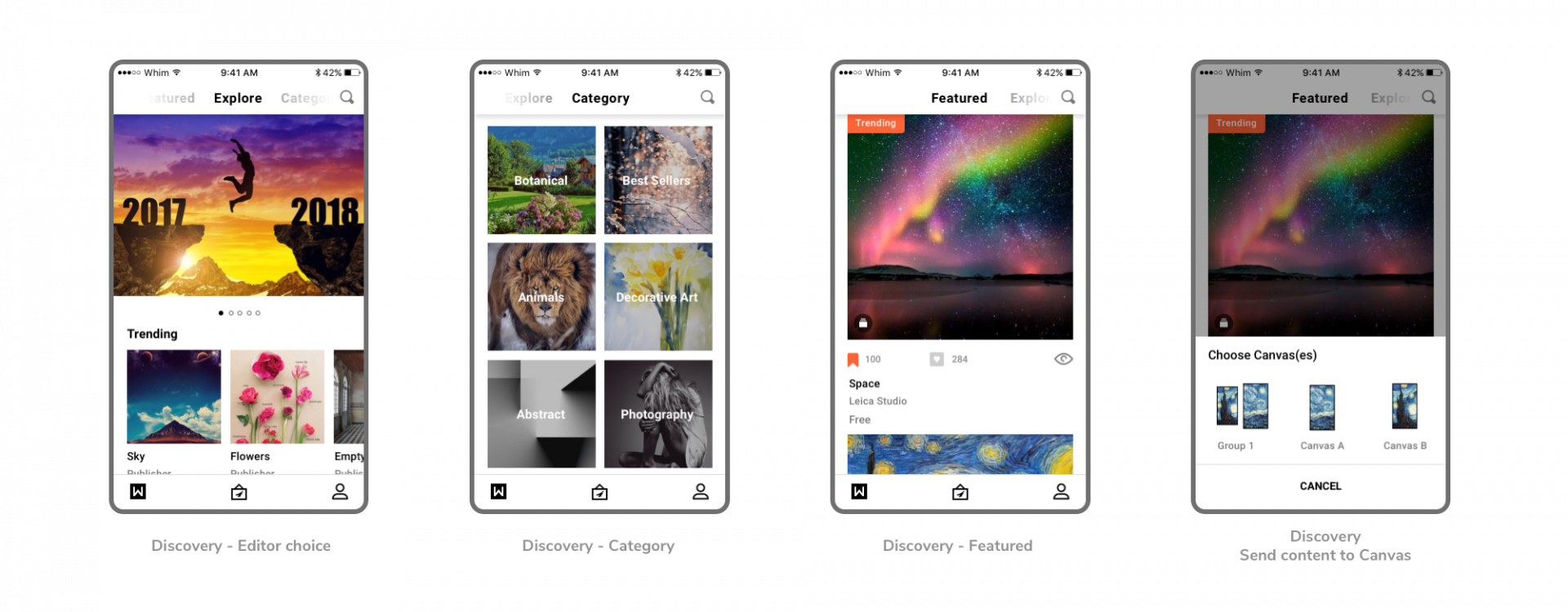
Discovery
Featured, Explore, and Category are included. Users can find content, save it to their profile, like it, and assign it directly to their digital canvas.

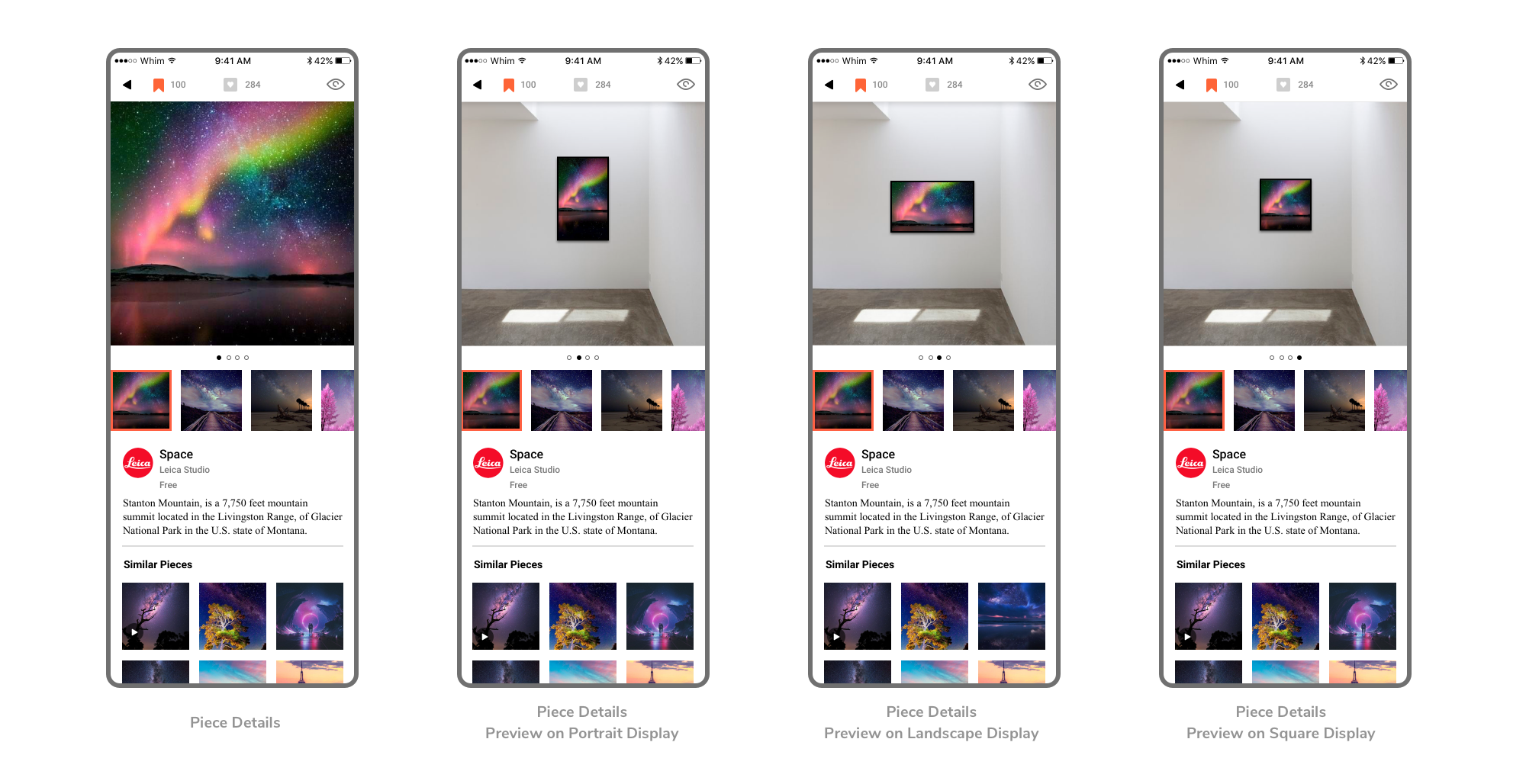
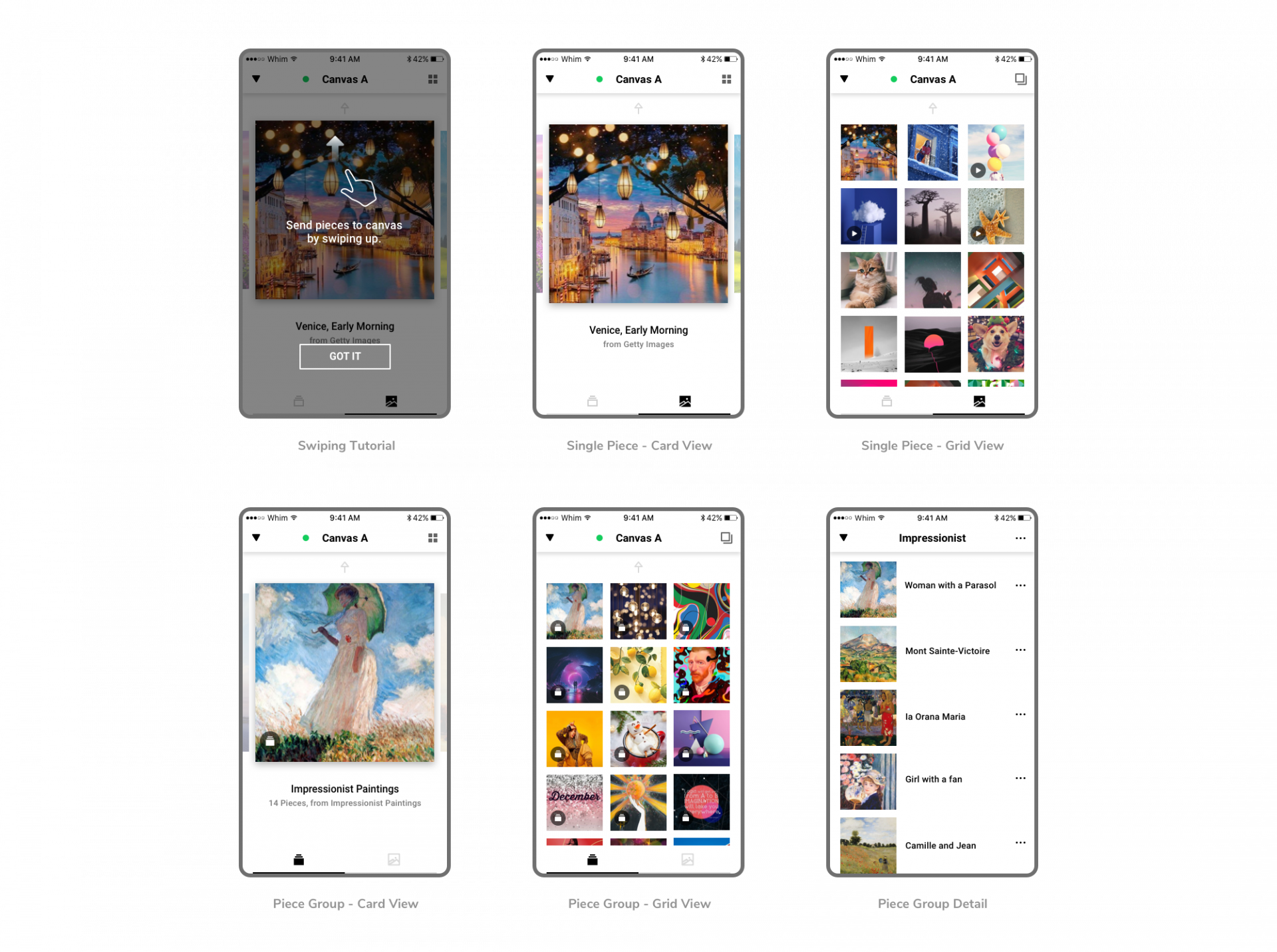
Piece Details
Each piece's detail screen contains thumbnails. Moreover, we provided a variety of canvas views of the piece's actual appearance.

Canvas Controller – My Wall
It allows users to manage canvases, including provisioning devices, scheduling content, and uploading content.

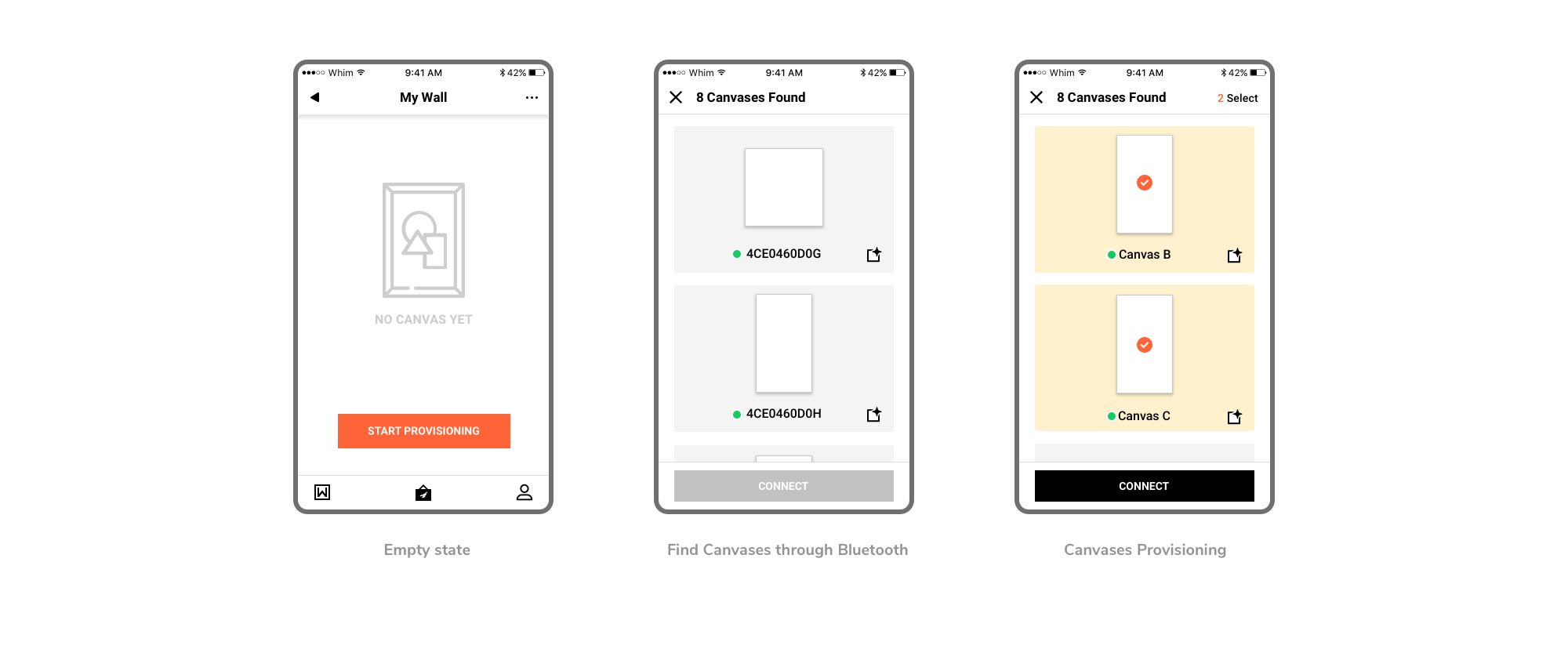
Canvas Provisioning
A user must first link canvases to the Canvas Controller App if they have installed it at home. In order to connect, the user must search for nearby devices using Bluetooth and enter the Device ID Number. The user can proceed with registration if the device setup is successful.

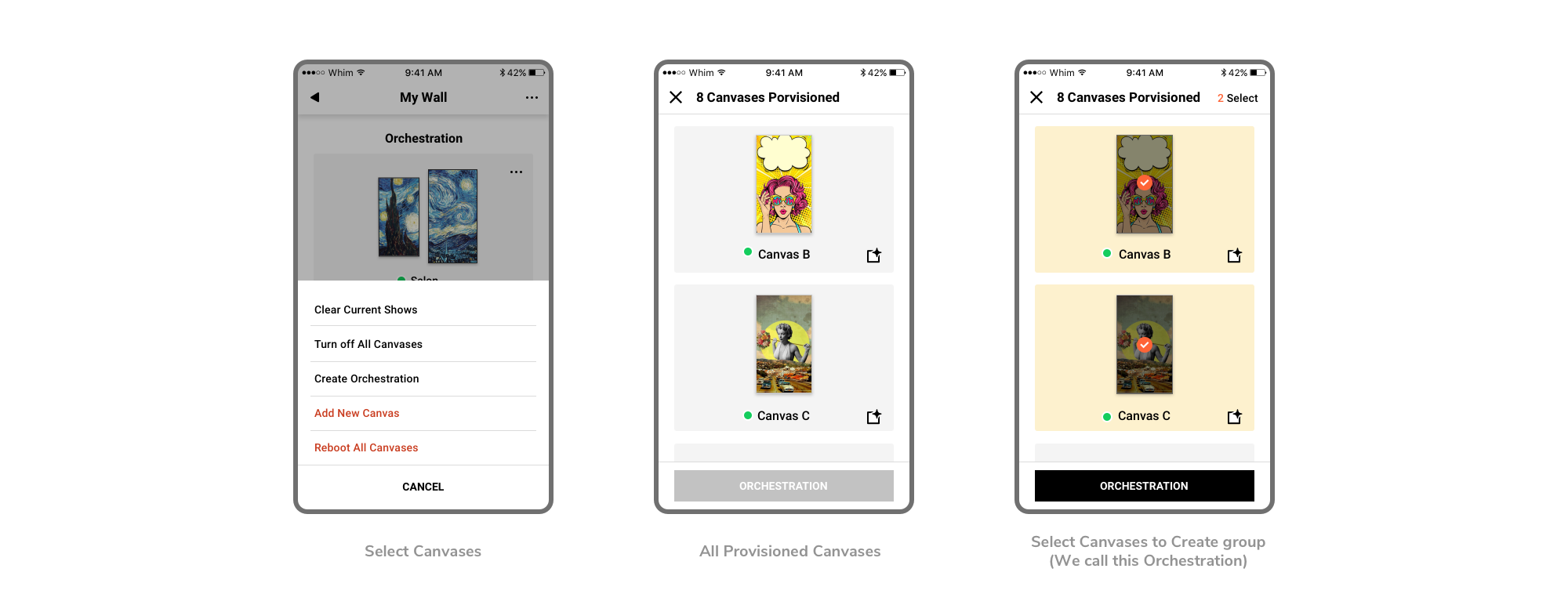
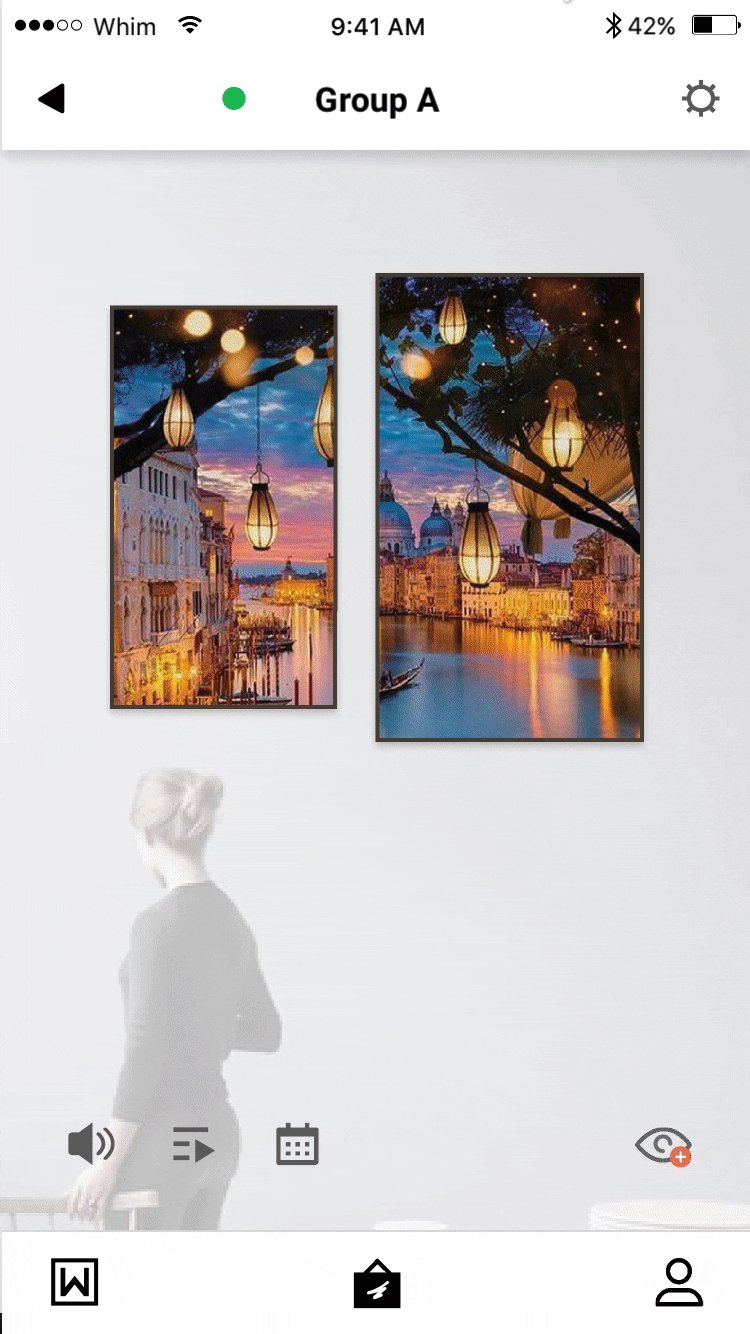
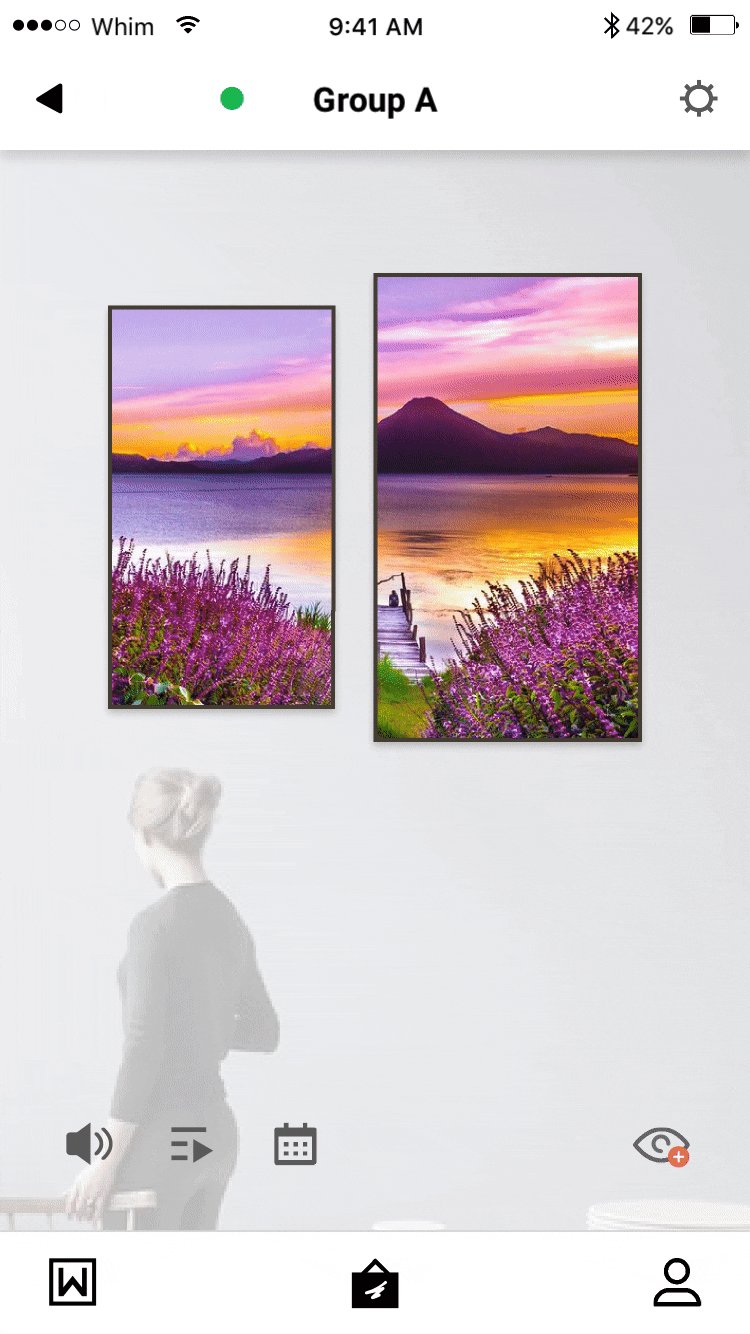
Orchestration
Canvas groups are collections of canvases grouped according to specific criteria. Organizing devices allows the user to manage them more efficiently. For example, the user can create a canvas group to list all the canvases in his living room that can be customized. Device groups are called orchestrations.

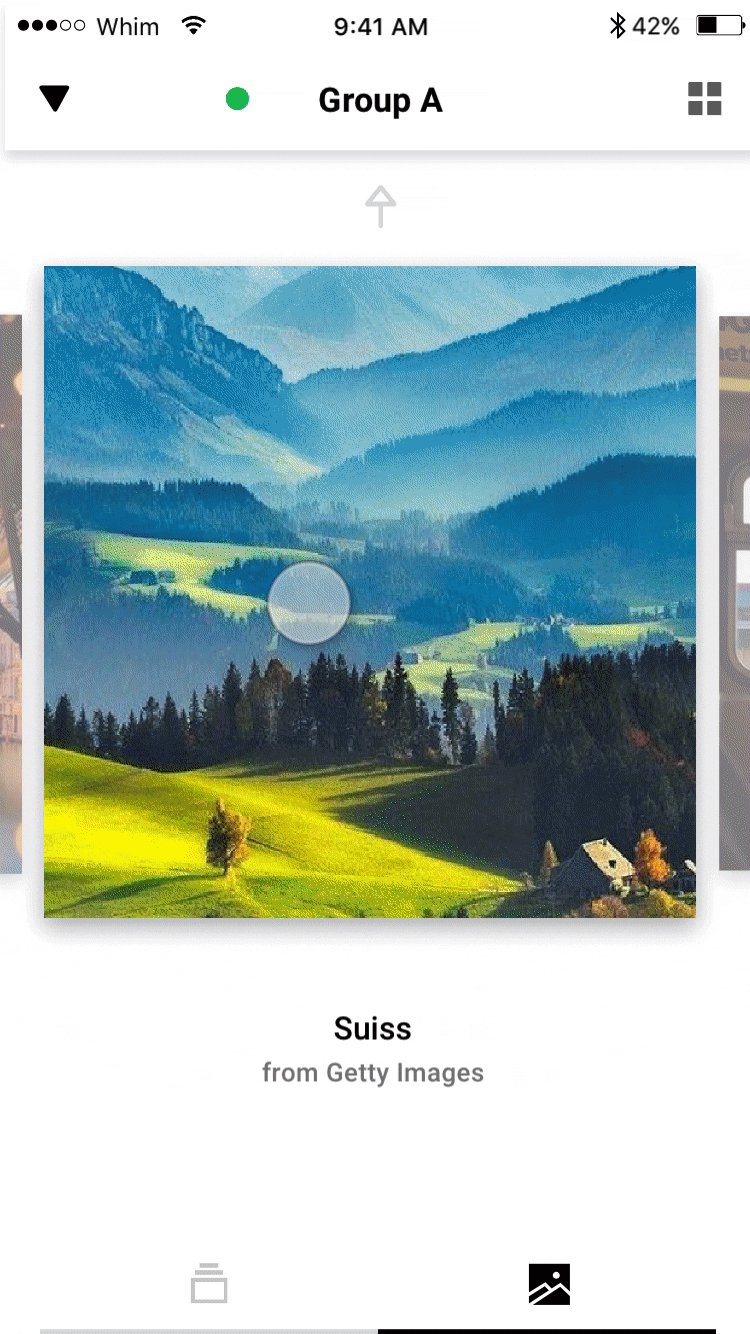
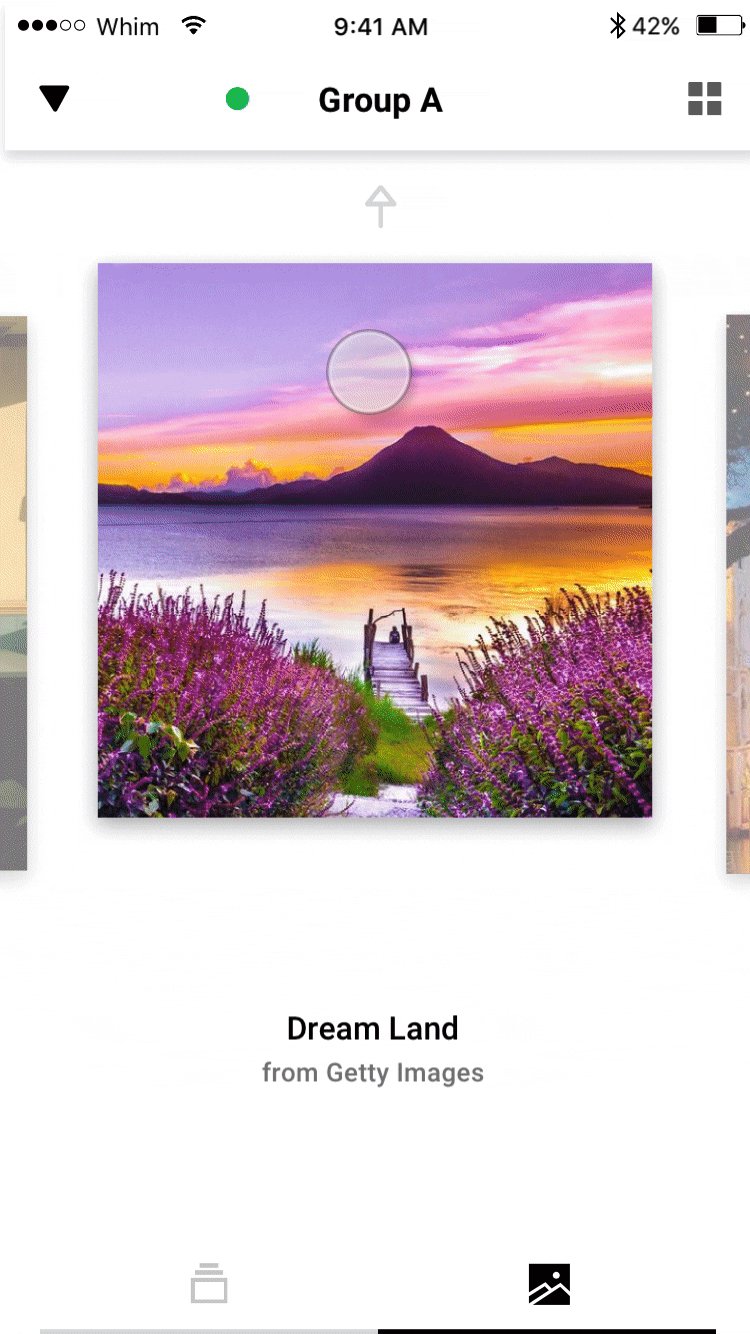
Swipe Up to Show
Contextual swipe-up allows users to transfer content to a connected canvas right away, so they can see the pieces immediately.


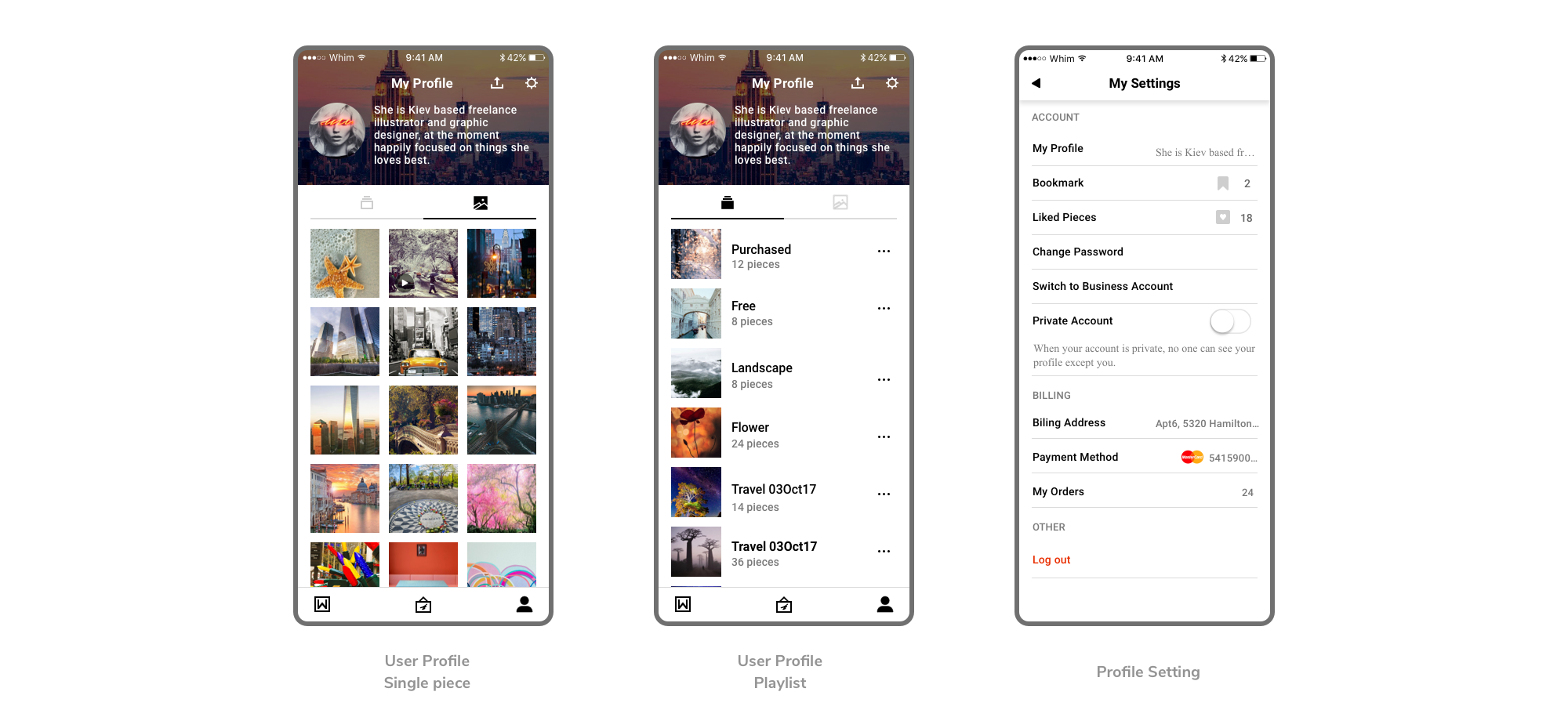
User Profile
The user's information, payment history, and social data are included in the User Profile. The user has two types of content: one is a collection of pieces, and the other is a single item.

Prototype
What I’ve learned
In the future, I hope to apply the lessons I learned from the WHIM App design process to IoT projects. I enjoyed experimenting with different approaches to learn about VIoT users, how they interact with these devices, and what features they would like to see in such apps.
Regardless of the type of IoT device being created, the user experience (UX) should be straightforward, intuitive, and nearly natural-feeling. That's exactly what a simple device controller needs to accomplish.
Next Step
- Continually improving individual features and testing with the team and users regularly
- Working with Engineers to ensure the best solution is delivered for all features (I always get better ideas from them)
- Improve canvas provisioning and grouping to increase connection success
- The scheduler for a content assignment needs to be polished since users use it a lot

Created by our marketing team.