A desire to develop meaningful tools
Digital Signage Studio Design
Duration: 3 months
Output
An enhanced DevOps creative tool for the Company
Outcome
The Creative Studio allows customers to create their professional content.
Impact
Creative Studio helped break down a sales barrier for our SMB customers.
Background
Small/Medium Business Owners (SMB Owners) can use digital signage as a secondary sales tool to provide information, wayfinding, and sell products. However, creating engaging digital signage content is challenging for inexperienced users. As a Visual IoT company, we aim to provide a platform where they can create screen-ready content within the application, including all the design capabilities necessary for creating posters, digital signs, and photos. Therefore, users do not need graphic designers to design unique, branded graphics for their digital signage.
My role as a designer on the dev-ops team enabled me to develop a long-term product plan for a creative tool. I worked directly with developers, the dev-ops manager, and the market executive on this project. In addition to conducting all user research, I defined the product strategy, developed the essential UX deliverables, developed a high-quality prototype, and improved the overall user experience.
Result
After presenting the prototype to clients and stakeholders, it received a lot of positive feedback. In addition, I worked with the product manager to create a plan for product development and deployment with the R&D team, and we started working on the MVP based on their feedback.
Click here to see the prototype for MVP (Focus on the single-screen solution and basic editing)
My Role
I assumed the following roles designing this tool:
User Experience (UX) Designer
Interaction (IxD) Designer
User Interface (UI) Designer
Visual Designer
Team member
Dev-ops Manager
Developer
Marketing Executive
Deliverables
Interaction Design:
High-fidelity interactive prototypes for critical tasks on a desktop
UX/UI Design:
Competitive analysis
Stakeholder interview
User surveys and one-on-one interviews(remote)
User-centred design Canvas
User story
Personas
Site map
Low-fidelity wireframes
High-fidelity mockups and prototypes
Usability tests and findings
Project Specifications
Tools:
Figma
Octopus
Photoshop
Illustrator

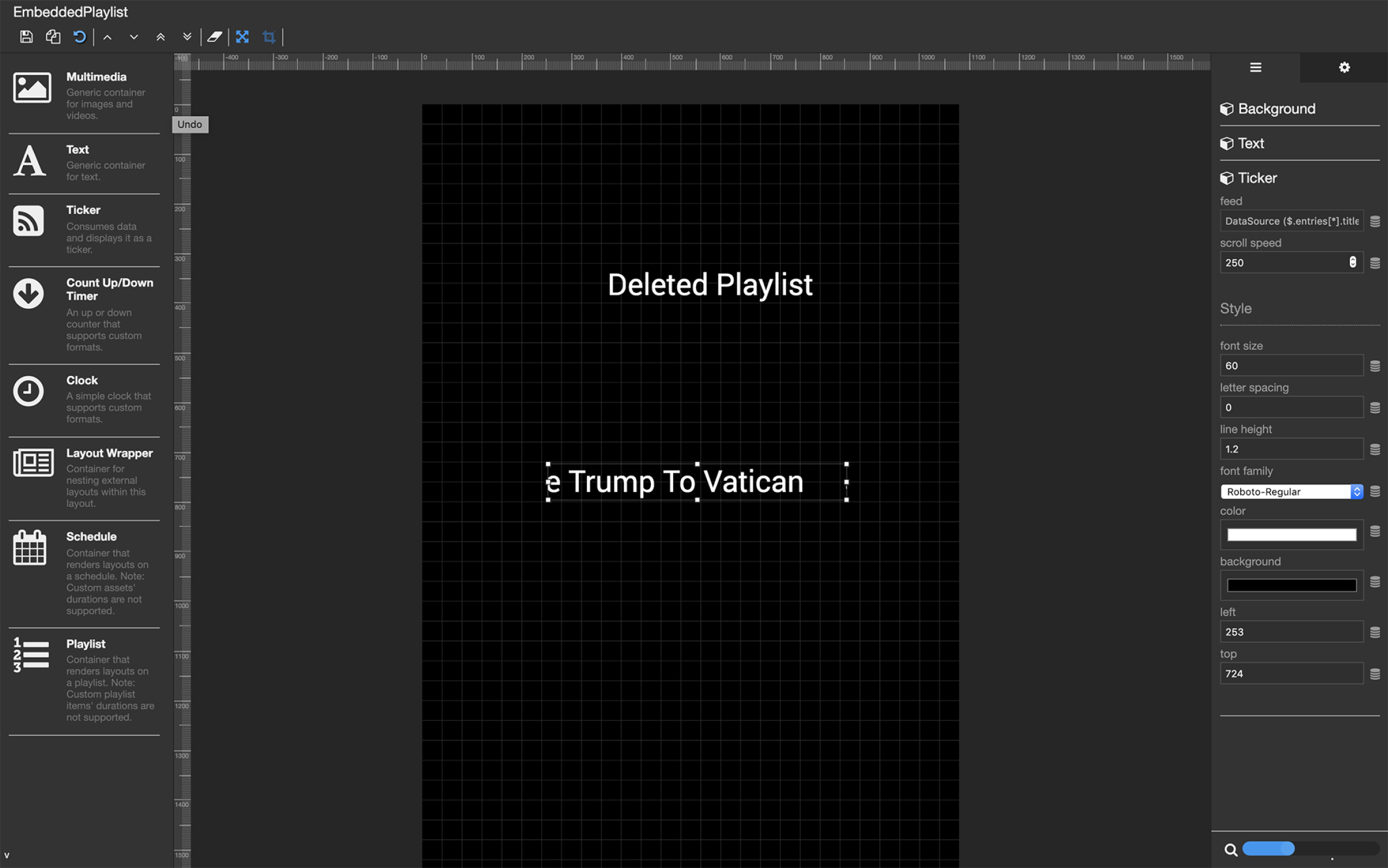
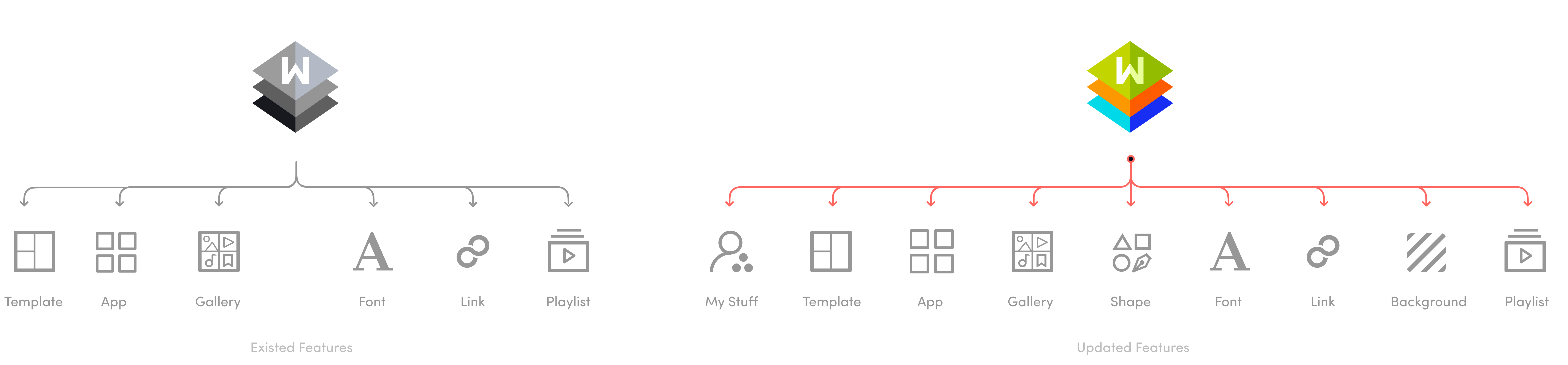
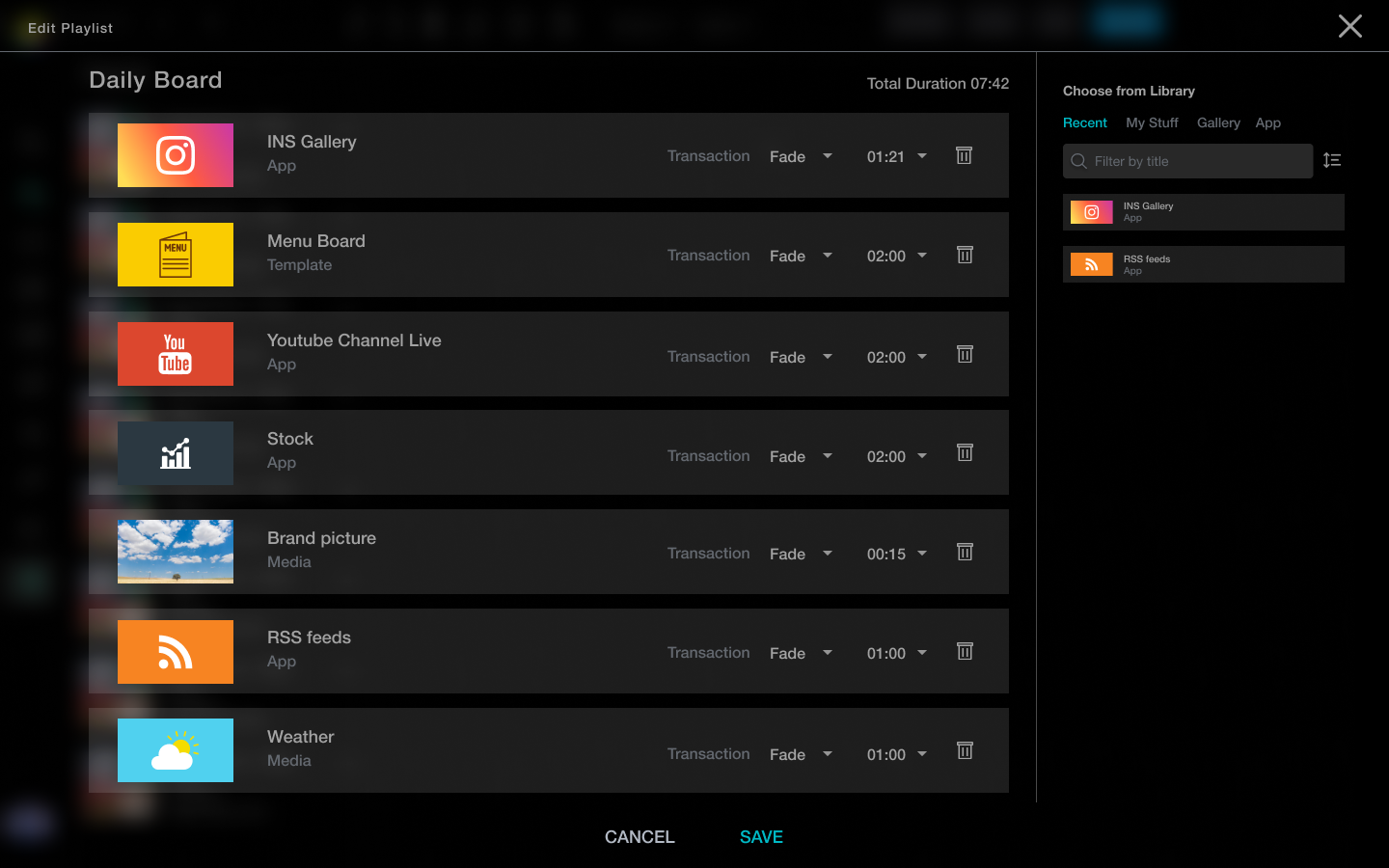
Existing User Interface
Problem Statement
Based on specific market strategies, our clients have many special requests. They need to create individualized content for their digital signage. As a development team, we devote a significant amount of effort to assisting clients in producing material that appears professional. Our development-ops platform includes a creative tool, but it has a limited number of functions and clients rarely use it because it is difficult to use.
In addition to assisting our team with client requests, it is also a fantastic opportunity for us to develop the Creative Studio. I started looking at the most acceptable option for Creative Studio to evaluate its product-market fit with these excellent concepts. I needed to construct a concrete plan for what we would do.
Understand Our Clients’ needs
As a result, I began investigating our clients' needs.
I had a collaboration agreement with the marketing executive. Using the company's Wiki, I gathered client information and interviewed the marketing specialist. The marketing and operations teams have done an outstanding job of bringing us forward. After analyzing the data and information, I found that most of our clients come from the retail, public transit and entertainment industries.

The Challenge
What is the best way to encourage consumers to create unique and smooth digital signage content, even if they are not designers?
Key Drives
The Creative Studio allows business owners to produce excellent digital signage content on their own quickly. The major areas I focused on are below:
1. A rich set of templates and applications
With hundreds of pre-made templates and apps, business owners can create digital signage that meets their specific needs without starting from scratch.
2. Stay on Brand
Design consistently with a brand's templates, typefaces, and colour palettes using Creative Studio's My Project features.
3. Optimization in an intelligent way
Our AI features analyze numerous patterns in-depth to provide users with personalized content optimization.
Research & Analysis
- What are the current tools available for creating digital signage?
- When creating on-screen content, what are the user's pain points?
- To meet the user's objectives, how can we help them produce professional content?
I wanted to see a clear image of our leading content creators. Here’s some study I did to understand their motivations and behaviours better:
In order to better understand the business and technical specifications, I set up a meeting with key stakeholders. In the meeting, I listened attentively to their concerns and the reasons for the client's request.
Dev-Ops team Interview
As a result of client feedback, our marketing executives and developers developed a digital signage strategy. Here's what I found based on their suggestions.
- Our clients did not use the Studio because of the issues and poor usability.
- The dark mode is more accessible to experienced editors; Photoshop can be used as a reference.
- There should be a variety of ways in which the user can modify.
- The complete template is initially difficult to use for multiple purposes.
- RSS feeds, CSVs, JSON, HTML, TXTs, and APIs are supported. However, we also need to provide more assets for the design library.
- We are working on the Nutella digital menu (Easy Menu Creator) and the H&M SoHo Lounge Canvas experience.
- DevOps platforms must allow clients to select resources from existing projects.
- Digital menus are challenging to update.
- Clients demanded complete control, so we needed to allow them to edit the design as they wished.
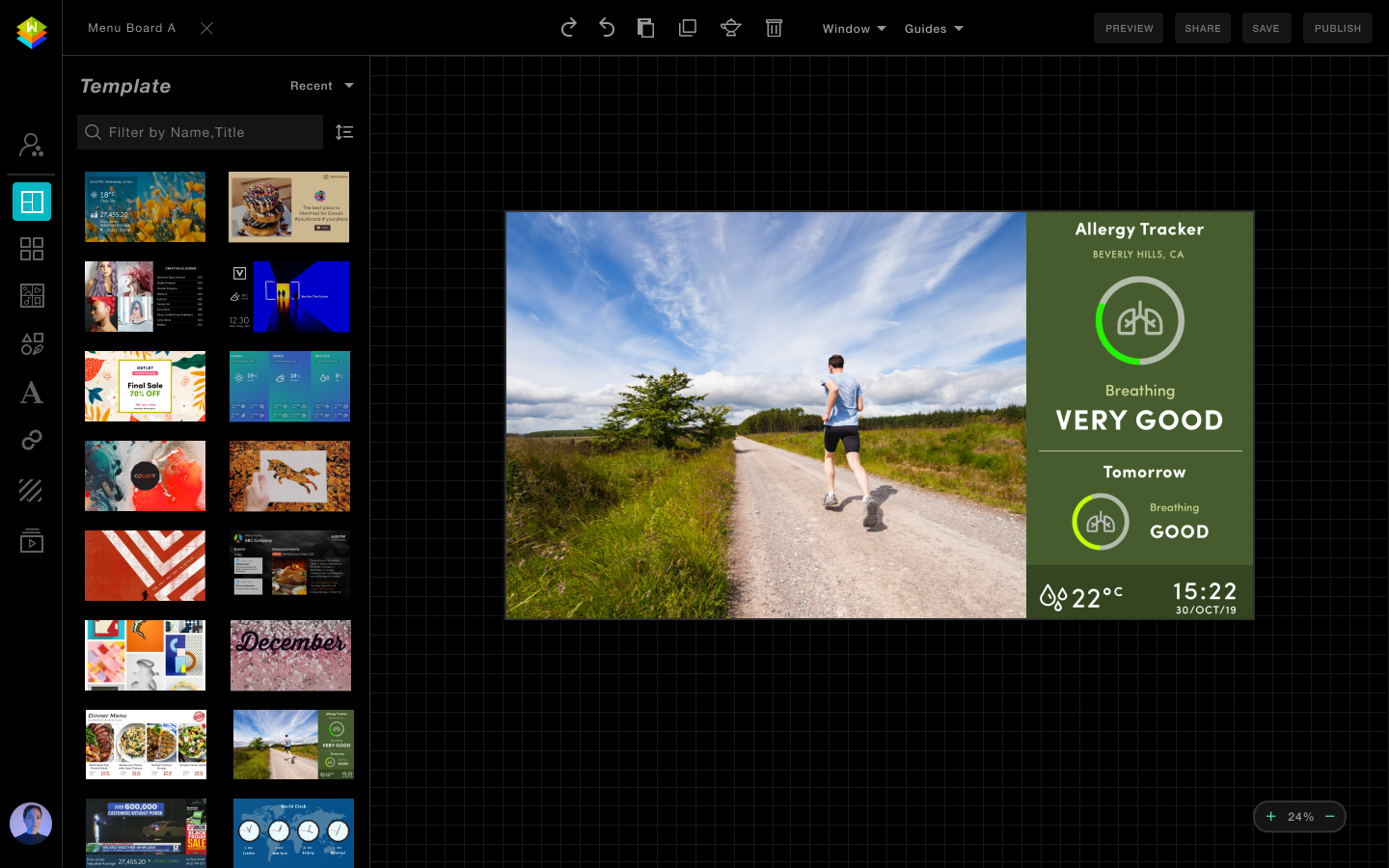
- Social Widget, Weather Widget, and Digital Menu are current customer examples.
- Make a template of the modified design so that it can be reused in the future.
Stakeholder Interview
Q: What features are being developed for this product?
A: For Create Studio, the Orchestration Virtual Layer would be beneficial
Q: Is it for a particular audience, or will it focus on a specific group?
A: Most of our readers come from the entertainment, retail, and hospitality industries, so we should focus on their needs now.
Q: Which platform should we design for?
A: Since most of our clients control their material online, we’d like to start with an online-based version.
Q: Is this an individual website or part of an operation platform
A: The operations platform should include it.
Q: What kind of research would you like to see, in your opinion?
A: Ideally, I would like the personas to be created using data from our actual users, competitor research, and our research advantages.
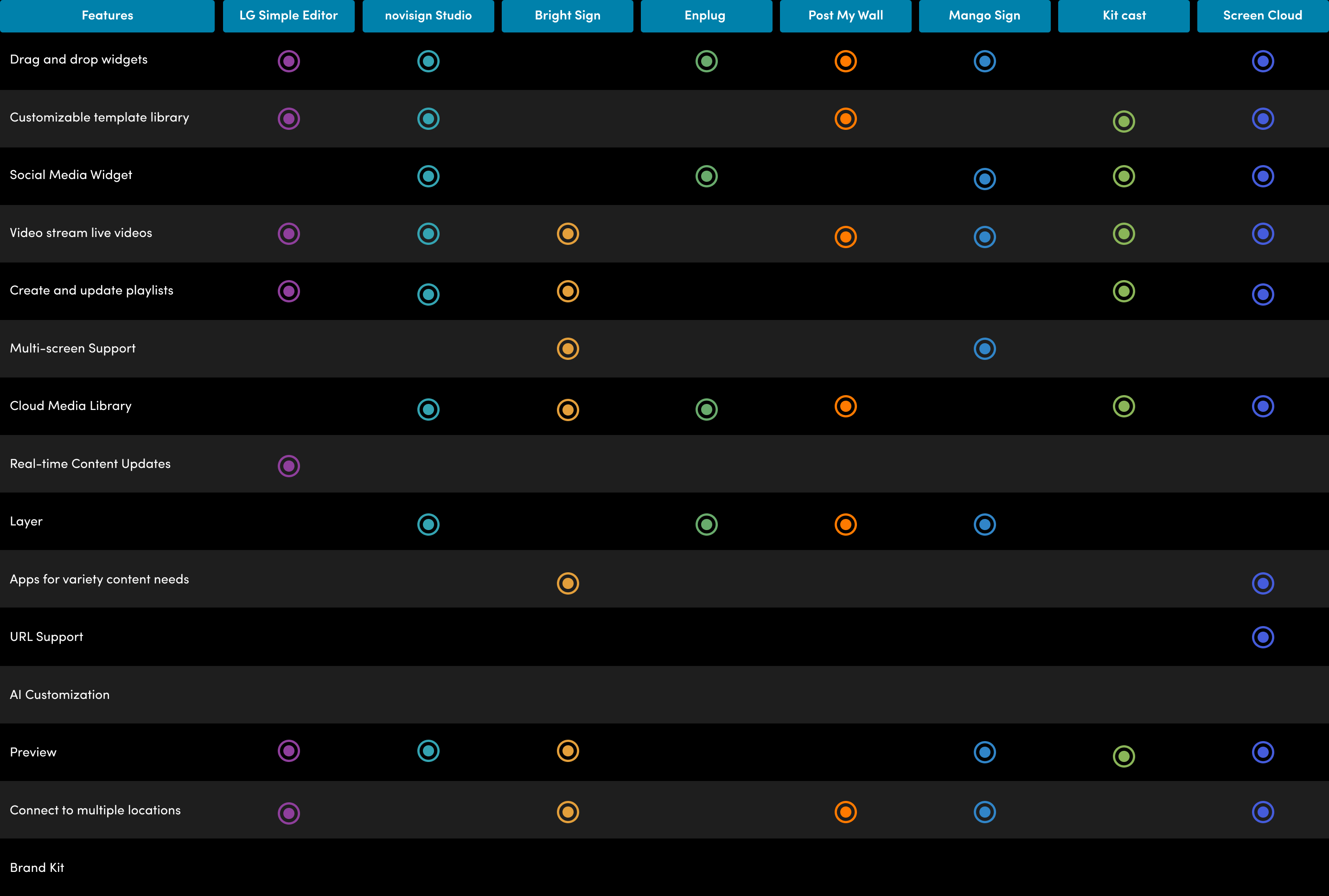
Competitor Research
To establish a design direction, I investigated and analyzed competitors' strategies to identify their strengths and weaknesses. This step will assist in defining specific goals and specifying the areas of focus.

Target Audience
The target audience is SMB owners with a few digital signs. By updating the software, we can make it easier for the owner to create content for their displays, create playlists, and broadcast them.

Conclusion
Currently, there are many similar products on the market. The user interface of most large-company products is outdated. Start-ups have only one or two killer features that meet the needs of today's consumers.
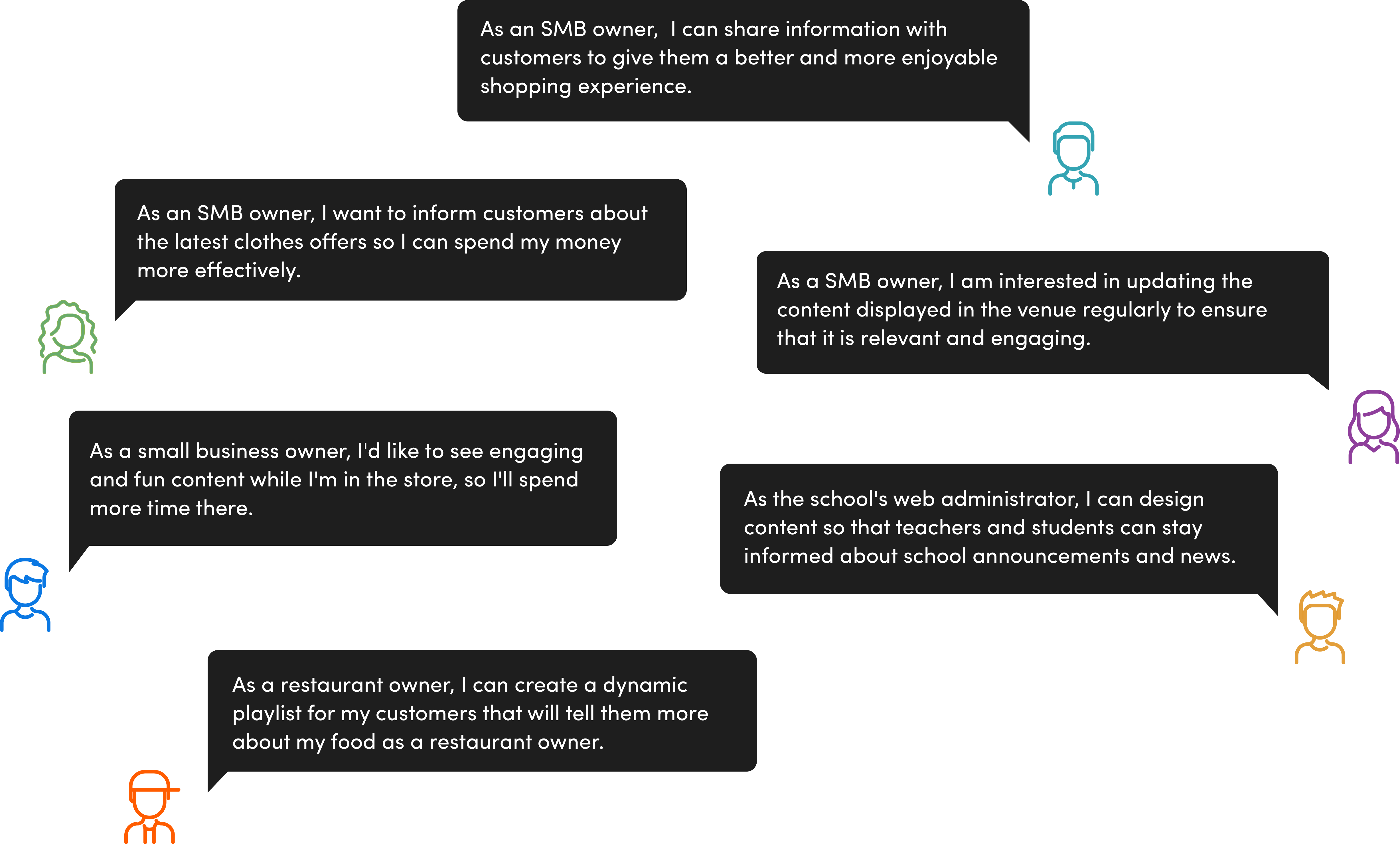
User Story

Persona
In order to understand the product's target audience, I gather consumer data. I search for this information through internal and external sources, as well as communicating with customers frequently. Our collective discussion gave us a better understanding of the actual users and revealed any gaps in our knowledge. In order to represent different target audience groups, I develop between 3 and 5 personas based on this insight. Below are two personas:

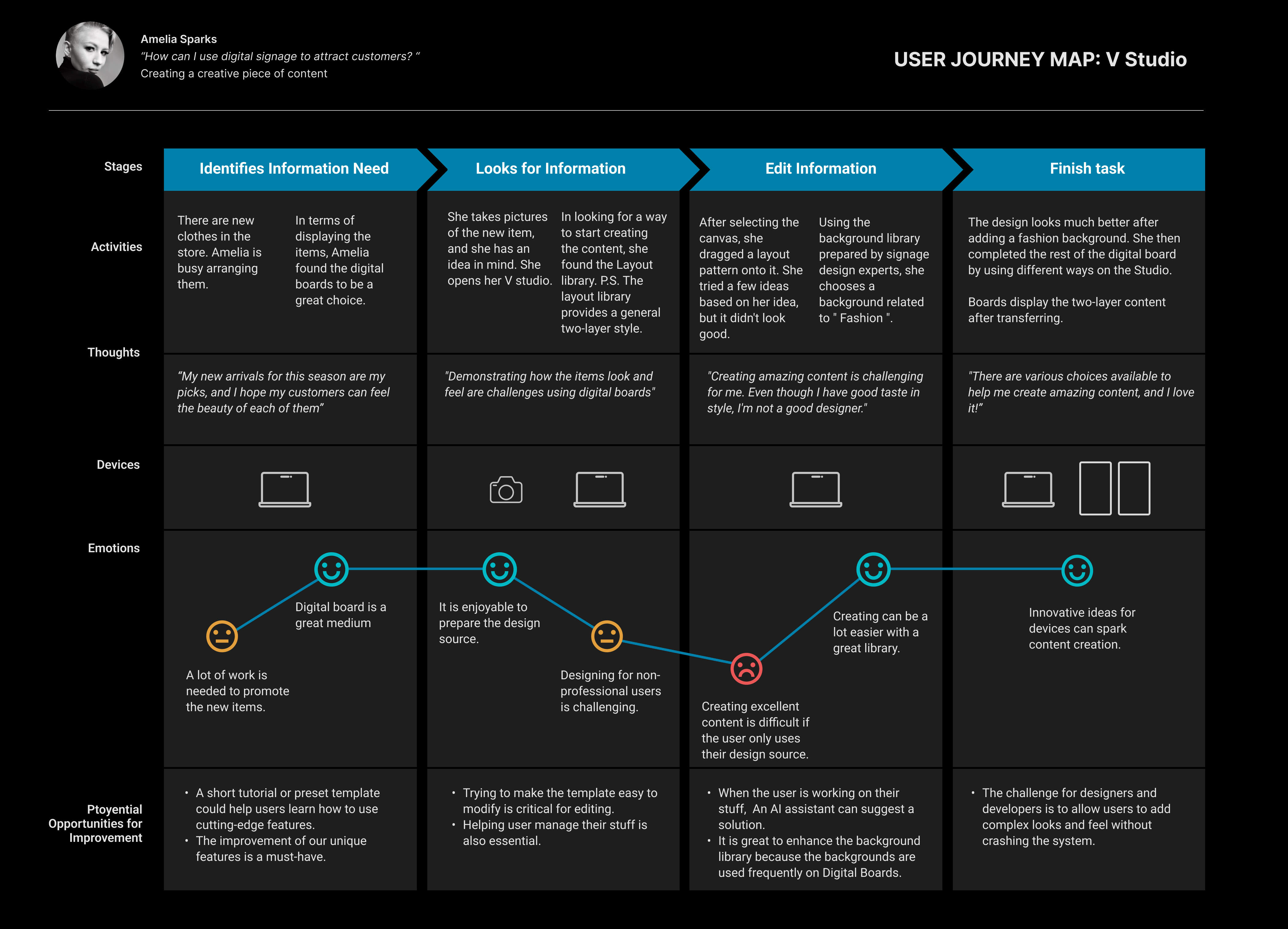
“How can I use digital signage to attract customers? “
Fashion store owner’s Story
Amelia Sparks holds a B.A. in Fashion from Arizona State University and owns a fashion store in San Francisco.
She had a good sense of style. She owns a very convenient clothing store. She's also a trendspotter who keeps up with the latest digital marketing techniques to sell her products. Besides enjoying social media campaigns, she is proficient in digital photo and video editing.
Among her duties were purchasing collections, interacting with consumers, increasing sales, maintaining the store's website and social media, arranging events, networking, and providing support.
Having no campaign editing guide frustrates her at work, and she wishes to gain specialist knowledge to create a good show.
To guide consumers through the business, she wants to create attractive images with a clear call to action. This will enable her to create unique, up-to-date images and keep clients informed.

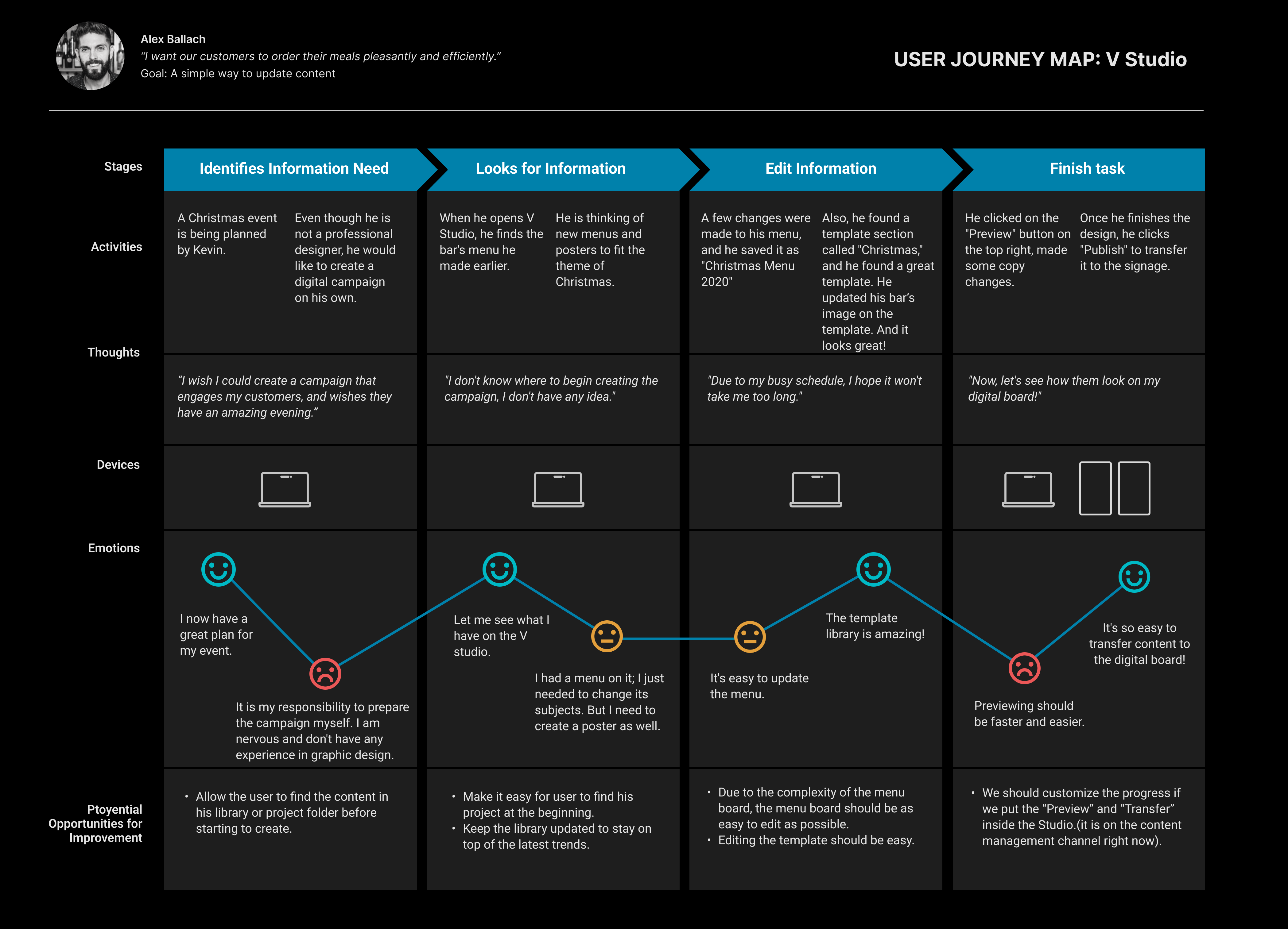
“As a bar owner, I want our customers to order their meals pleasantly and efficiently.”
Bar owner’s Story
Alex Ballach is a 39-year-old bar owner living in Mason City, Iowa, with a marketing and sales diploma from North Iowa Area Community College.
As a former bar manager, he learned from the ground up. One day, he saw an opportunity to open his bar. He is energetic and always ensures clients have a seamless, enjoyable experience.
His responsibilities included developing a company strategy, directing staff, managing money, controlling inventory, devising campaigns to promote events, promoting food, marketing and advertising, dealing with clients, and making sales.
However, he doesn’t have the graphic design experience or education needed for the bar marketing campaign to succeed. He gets frustrated when he doesn't know how to design a campaign properly. It appears that the only way to achieve this is to create a professional-looking design with effort. To save time and money on content updates, he gets frustrated when he can't change the menu display in a few simple steps.
He wants to know how to use existing resources to create digital signage content that engages customers in seconds, keeps them informed, and has an easy-to-read format.
User Journey
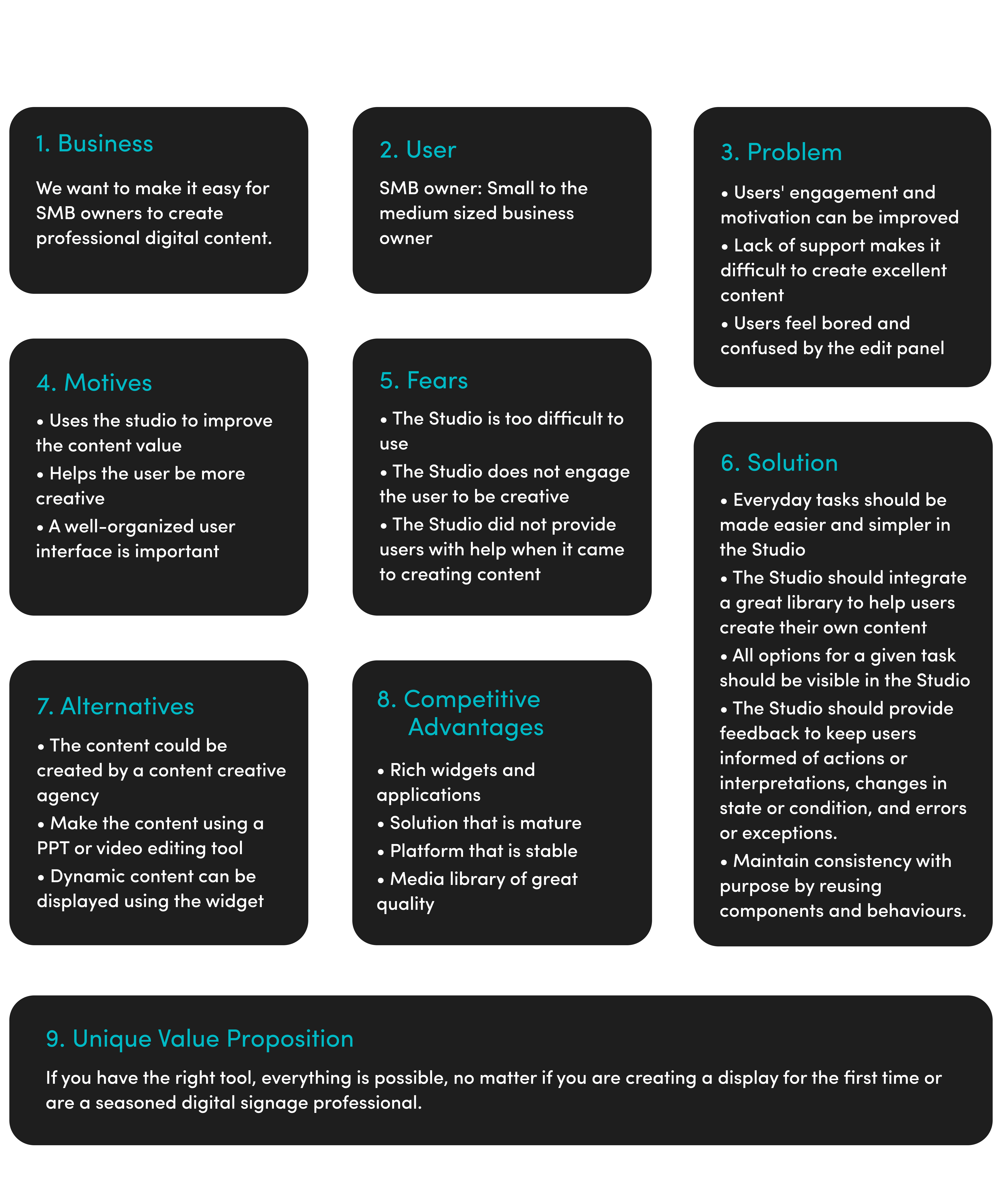
I identified the critical emotional/procedural moments Creative Studio needed to address by creating and exploring the journey maps of two personas. Such as, someone may feel anxious if they’re doing a lousy job without help or if they couldn’t find good resources from the library and had to do more design work on their own.
For the app to be sticky, it would need to overcome these problems… without adding more features.


Ideation
According to the study, the existing information structure is critical for users. In the first instance, VIDERI Studio (we've renamed it V Studio) will be a cloud-based platform. Text, photographs, videos, apps, and templates can assist marketing campaigns. Among the main features of the studio are brand assets, media libraries, content AI optimization, playlists, and signage group editing.
My design suggestions are based on our existing technology and budget constraints.
- Focus on existing clients' requests.
- Since our users primarily come from these industries, we concentrate on retail, public transit, and entertainment.
- Users who want to save time should have a media library.
- MVP requires the user to create a playlist.
Solution
Based on my surveys, interviews, and card-sorting exercises, I created this feature planning and site map:
- Creating content should be easy with a unified design process.
- Their goal was to develop a comprehensive design library that was easy to use.
- Editors at the high level were considered less critical for MVP
Feature Planning

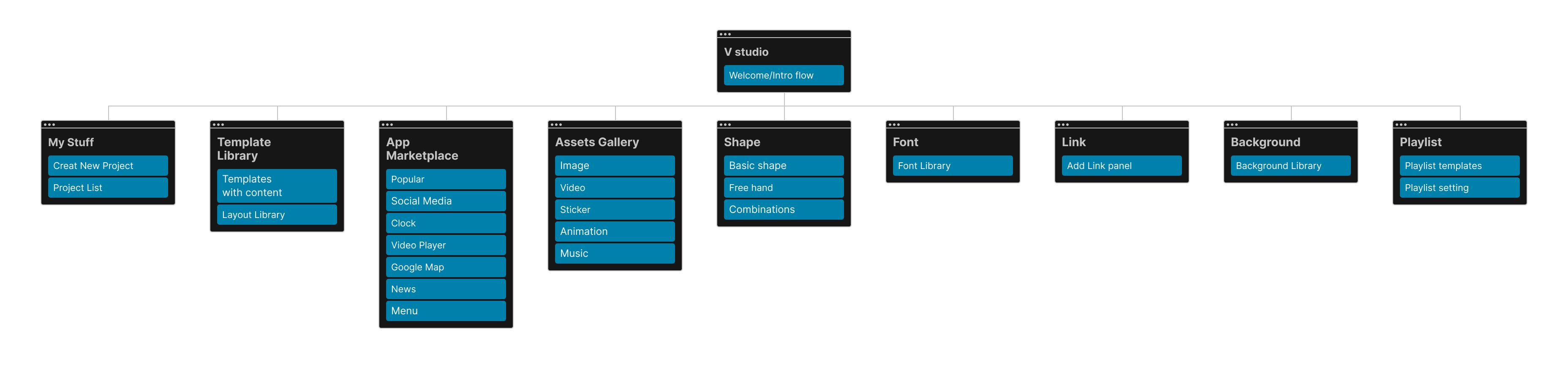
Sitemap
Based on surveys and interviews, this site map illustrates the three essential task organizational streams the prototype would address: 1. Onboarding (registration is done on a DevOps platform), 2. Editing section, and 3. Each edit-related function. The framework provided by the site map and user insight collected thus far would guide design decisions moving forward.
Sitemap
Finding Out What Users Find Intuitive

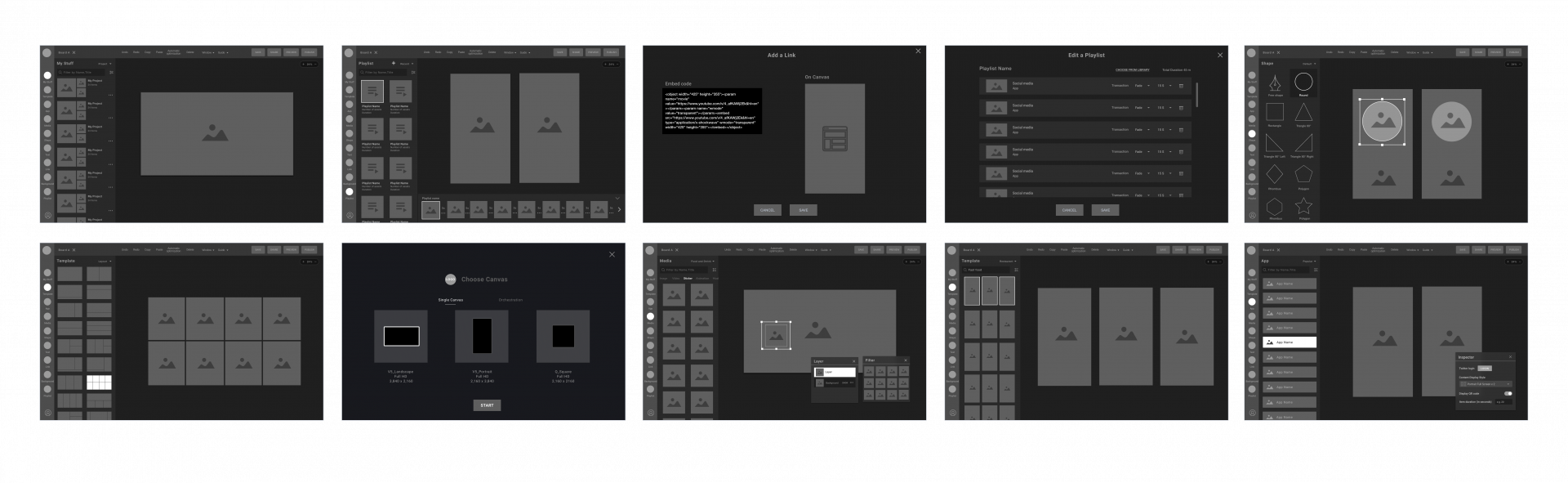
Mockups
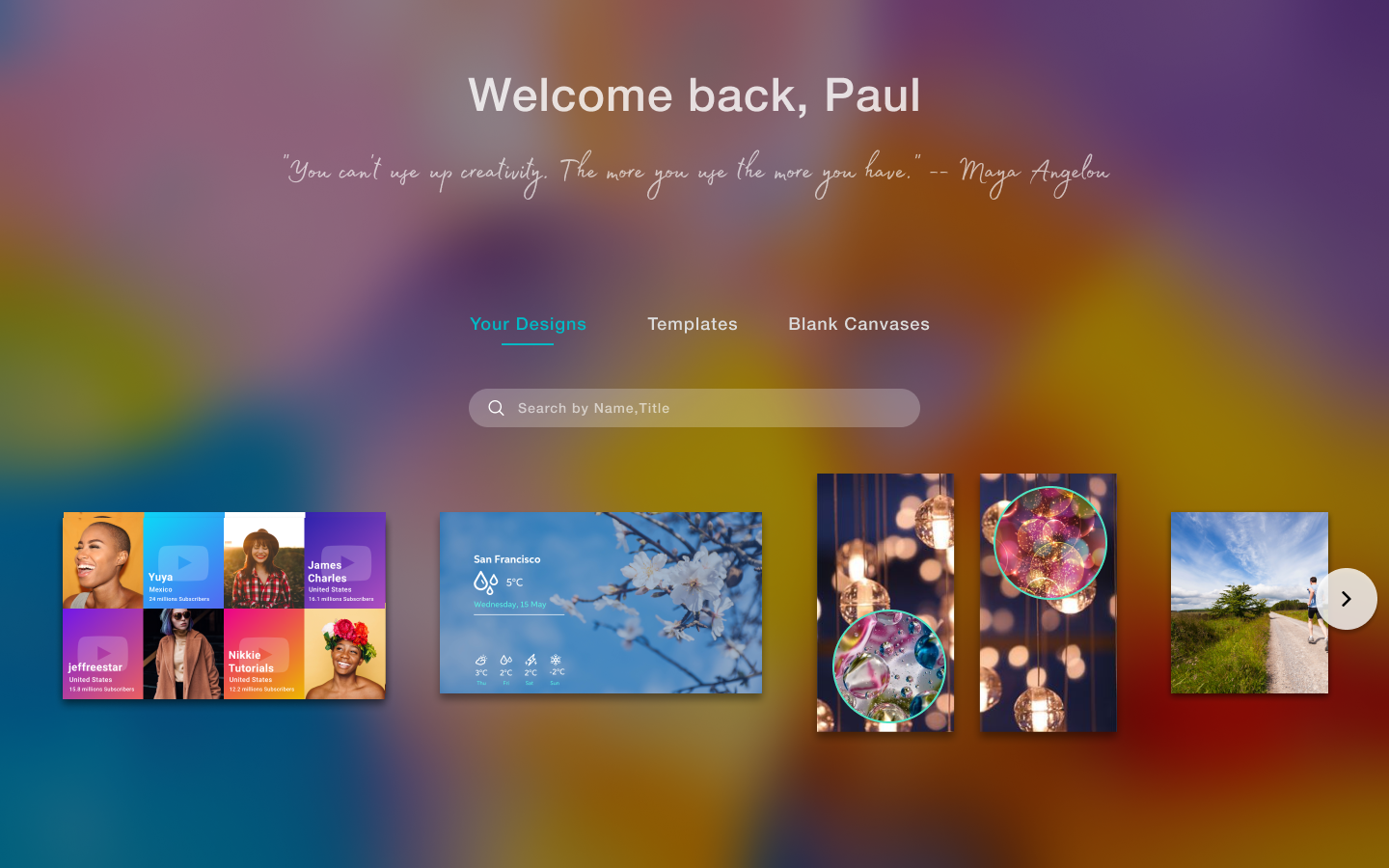
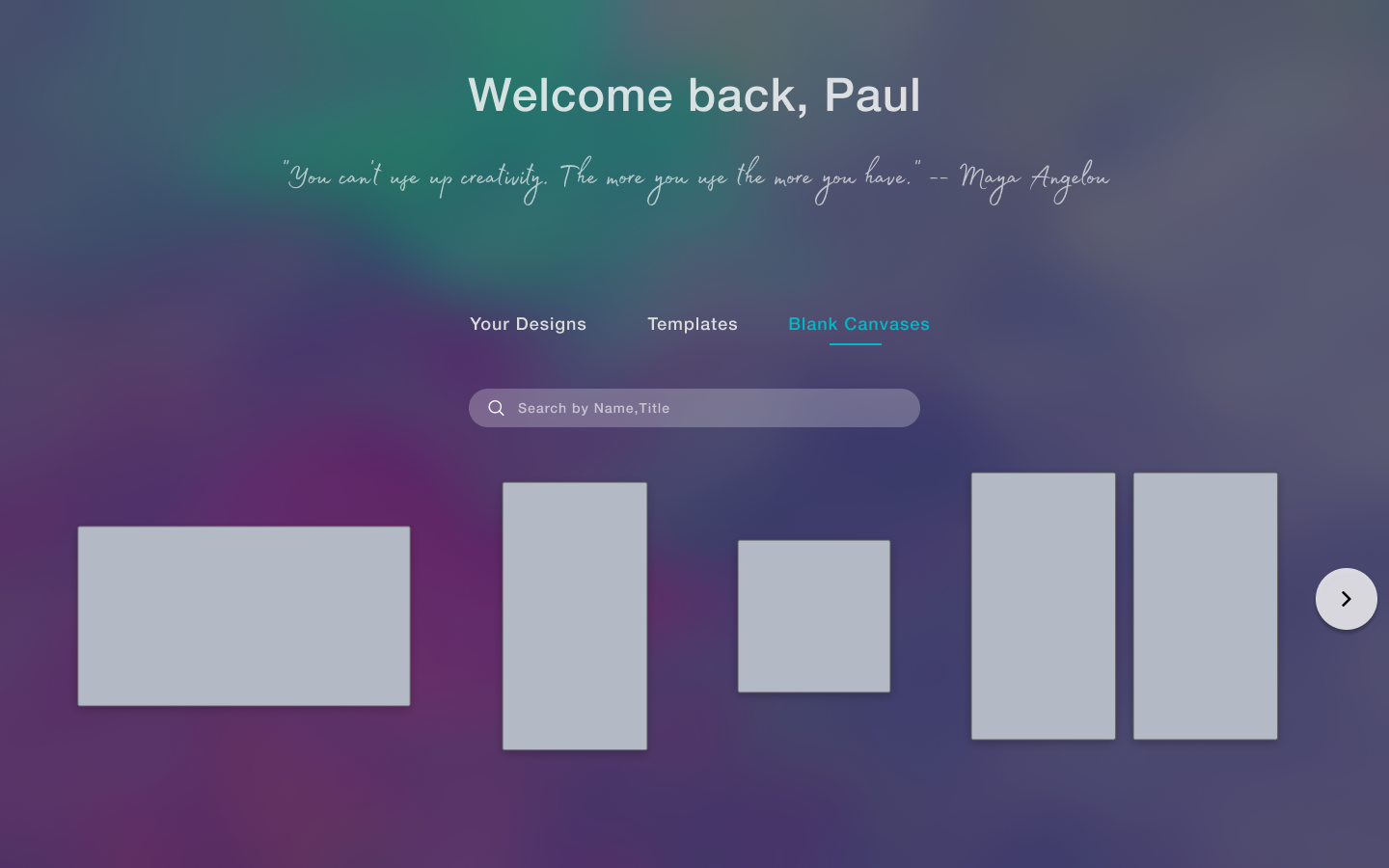
Onboarding
To inspire users, the studio displays a random abstract background during onboarding.



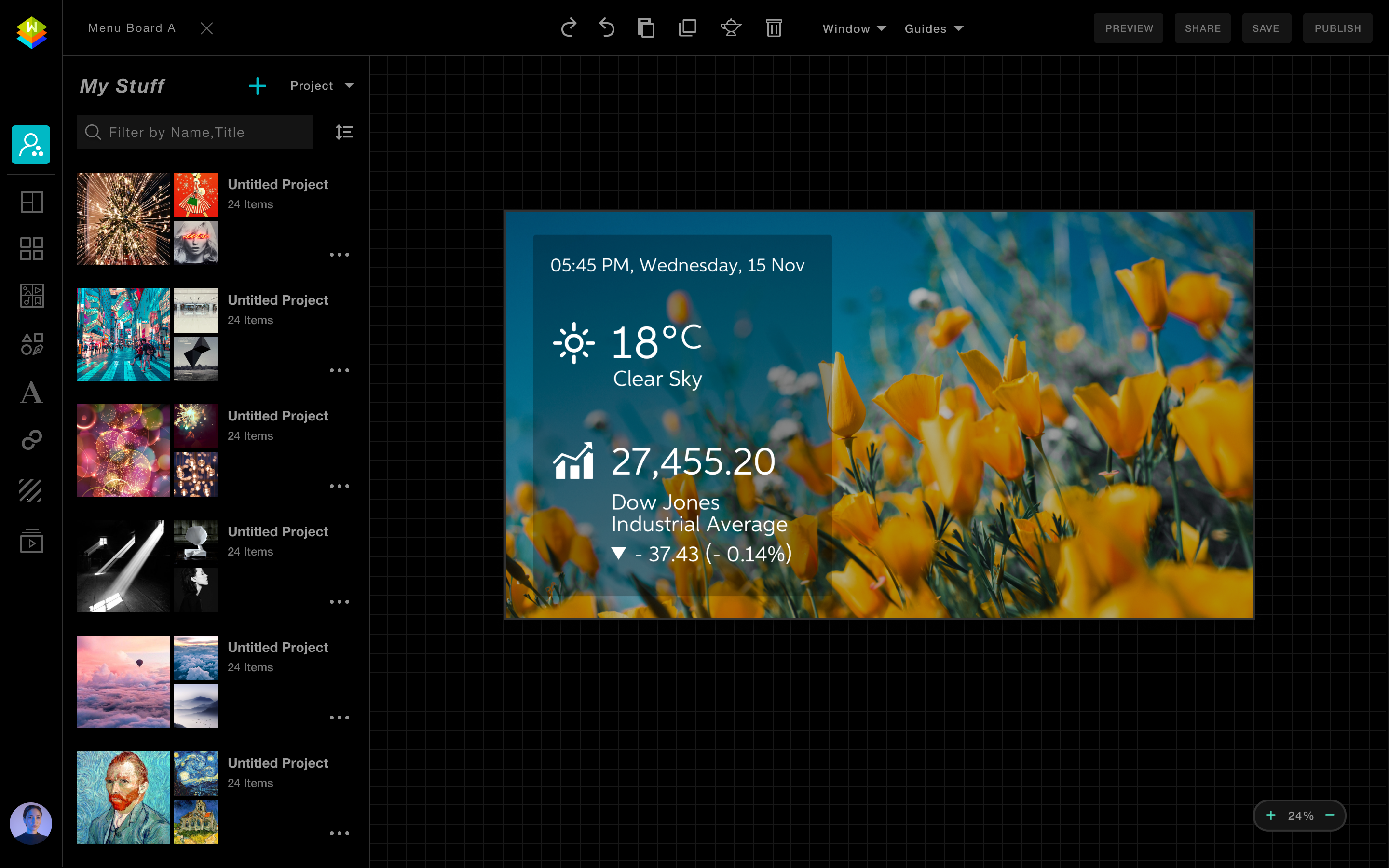
My Stuff

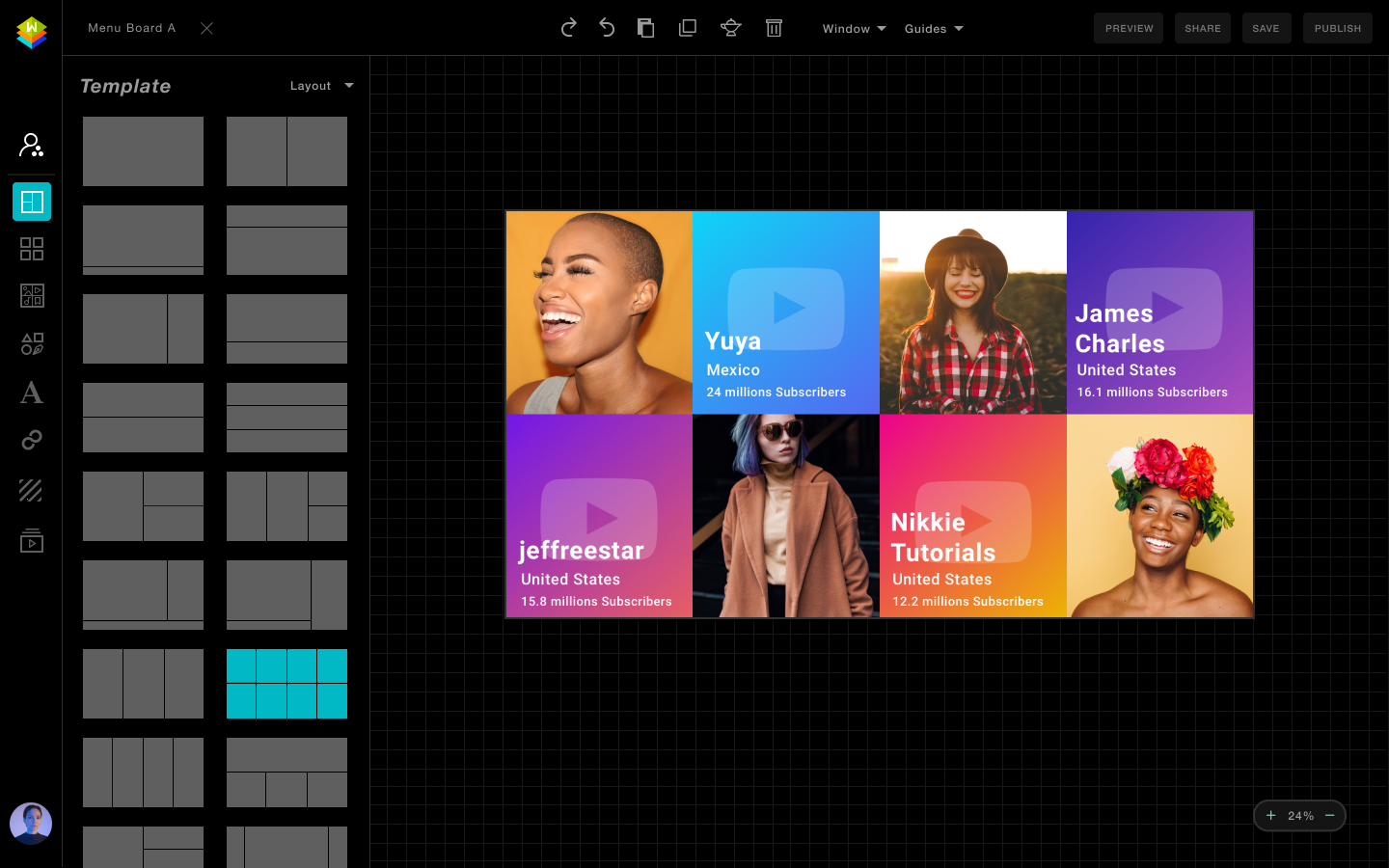
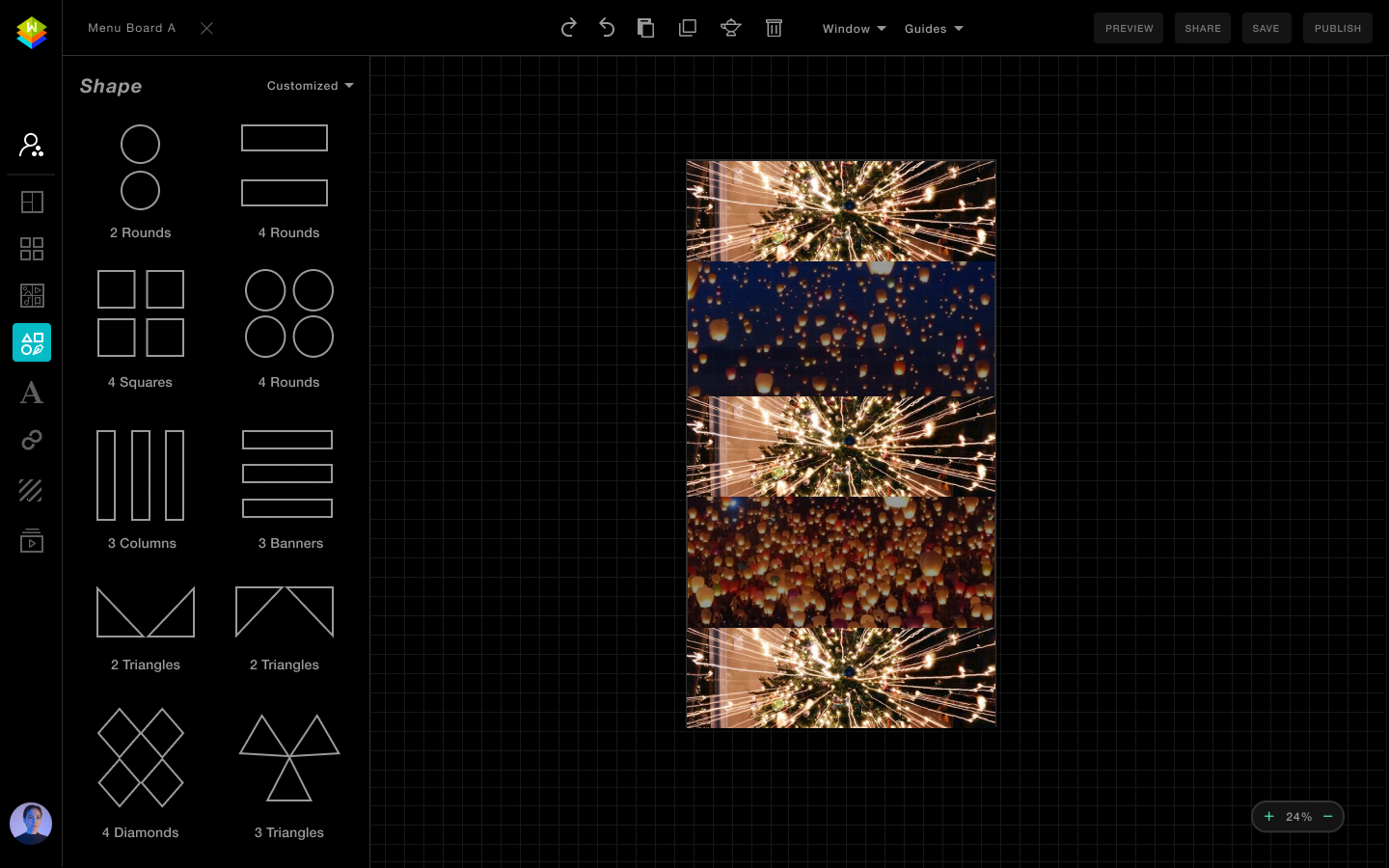
Template & Layout
An easy-to-use layout editor allows users to create a unique design. The “Drag and Drop” feature allows users to create a finished layout in minutes from scratch.
It's easy to customize your digital signage content with a template. And, with a template from affluent designers, users can find a template that suits their specific needs.




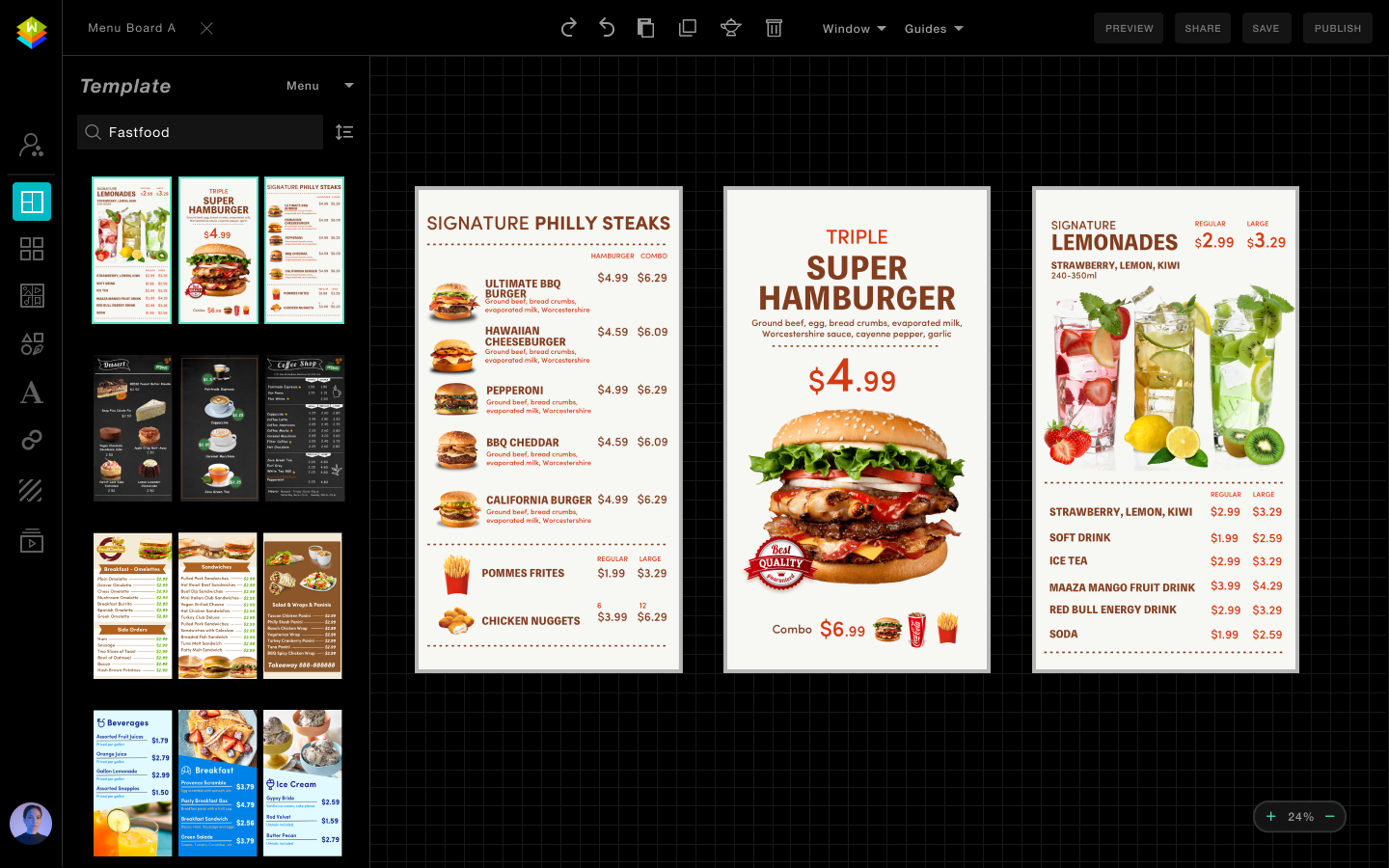
User Case
Almost 30% of customers consider digital menus as an influential factor in their buying decision. Franchise owners can create a striking, instructive menu board without a hitch and easily adjust food items throughout the day to reflect availability.

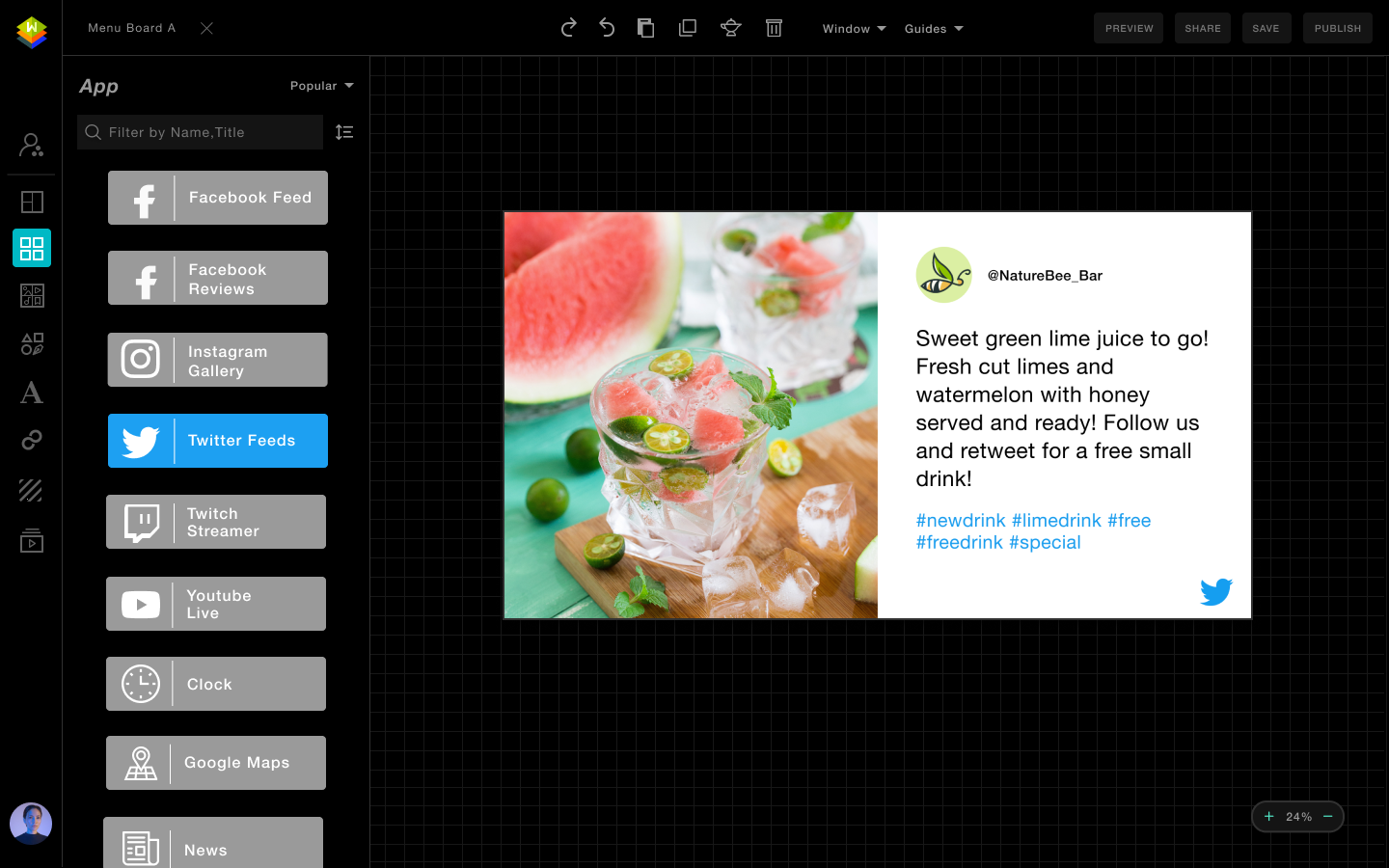
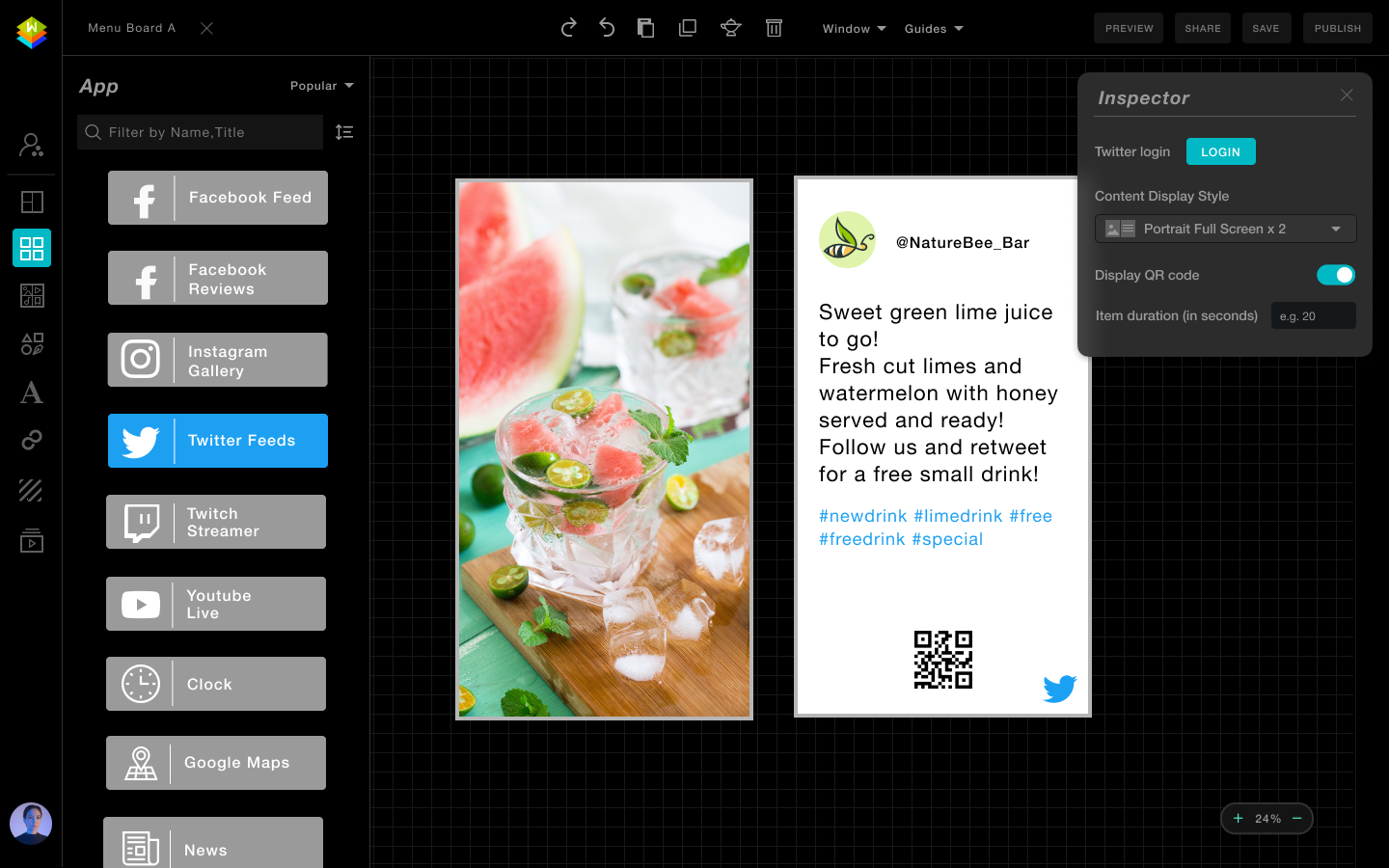
App Marketplace
Our vision for digital signage is to automatically deliver data-driven, high-impact materials to any combination of screens. These apps provide a user's fast track to sending data from everyday tools to the right audience at the right time in a meaningful way, making it a one-stop progress process.


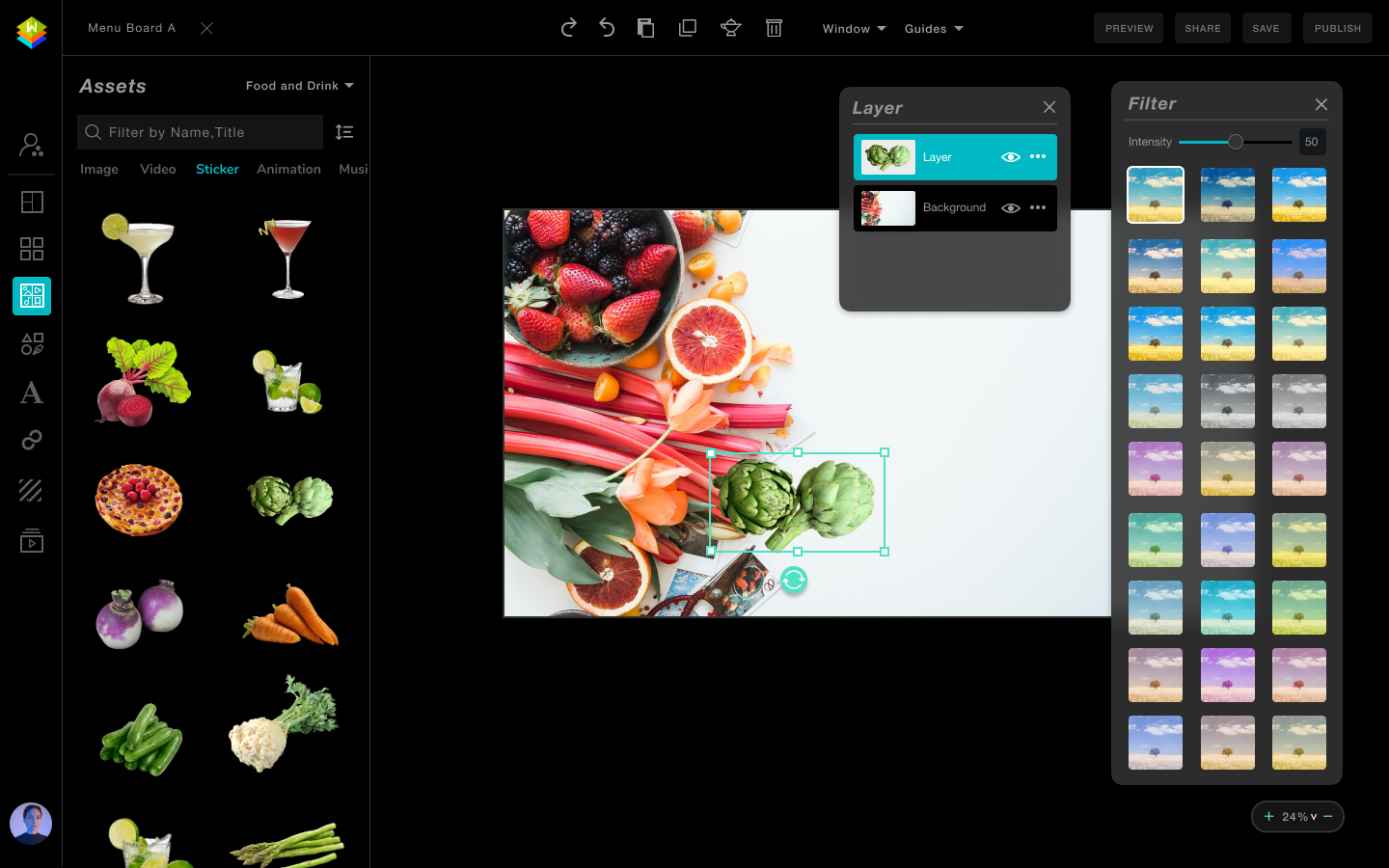
Gallery
Drag and drop images on the template to reposition them, and use the Filter to improve the display.

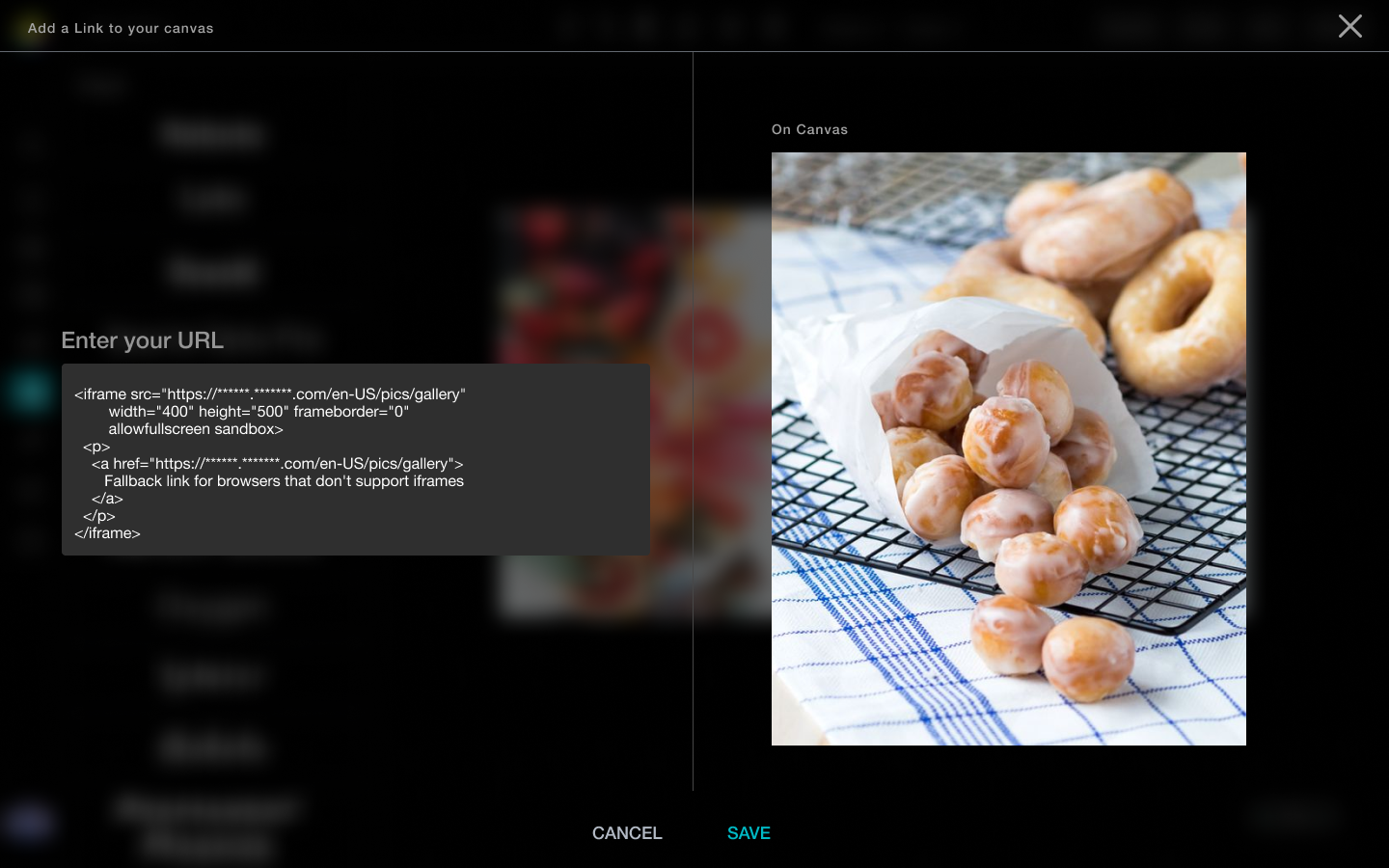
Link
The Website Link App lets users quickly present a website on their Signage Screen.

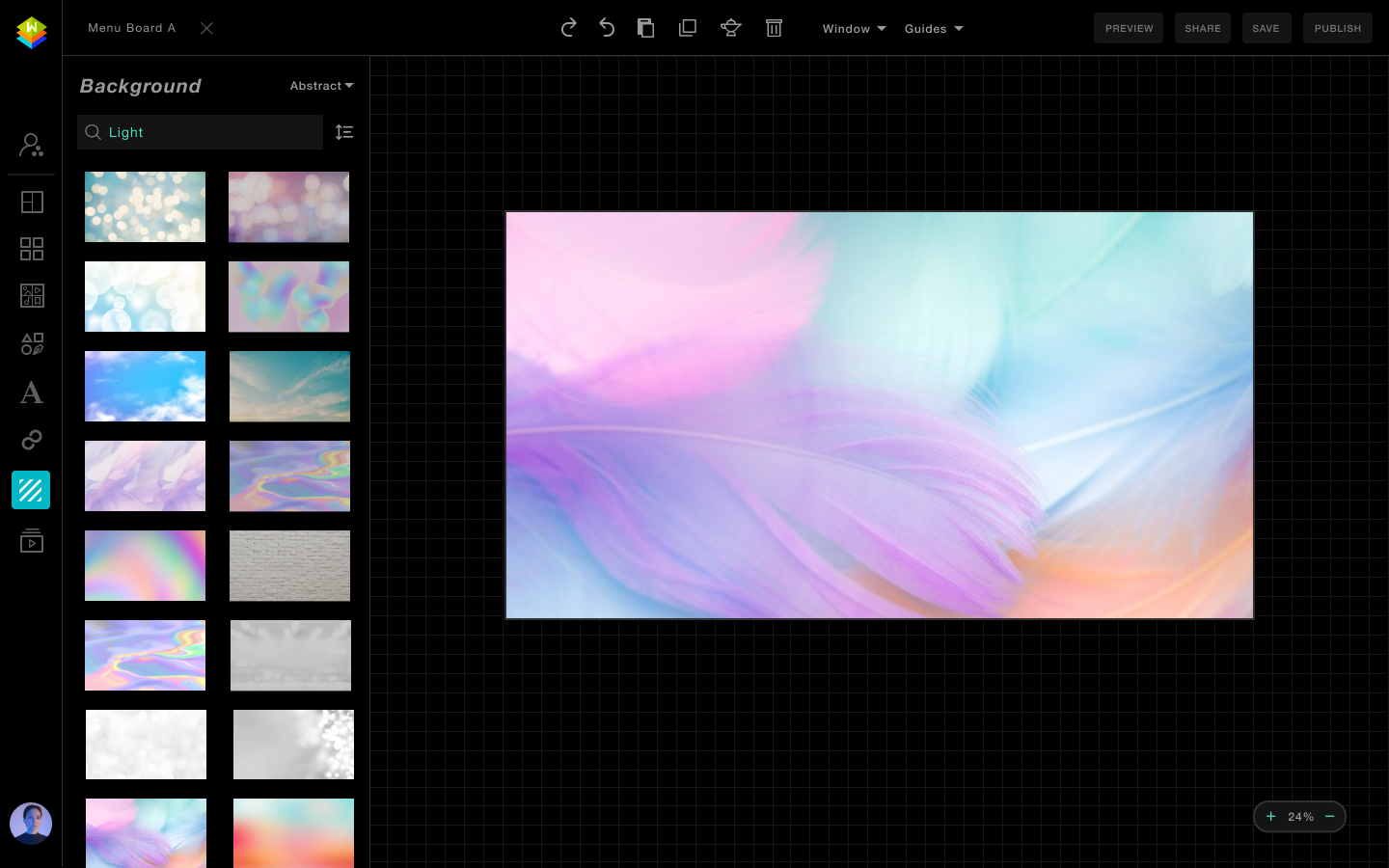
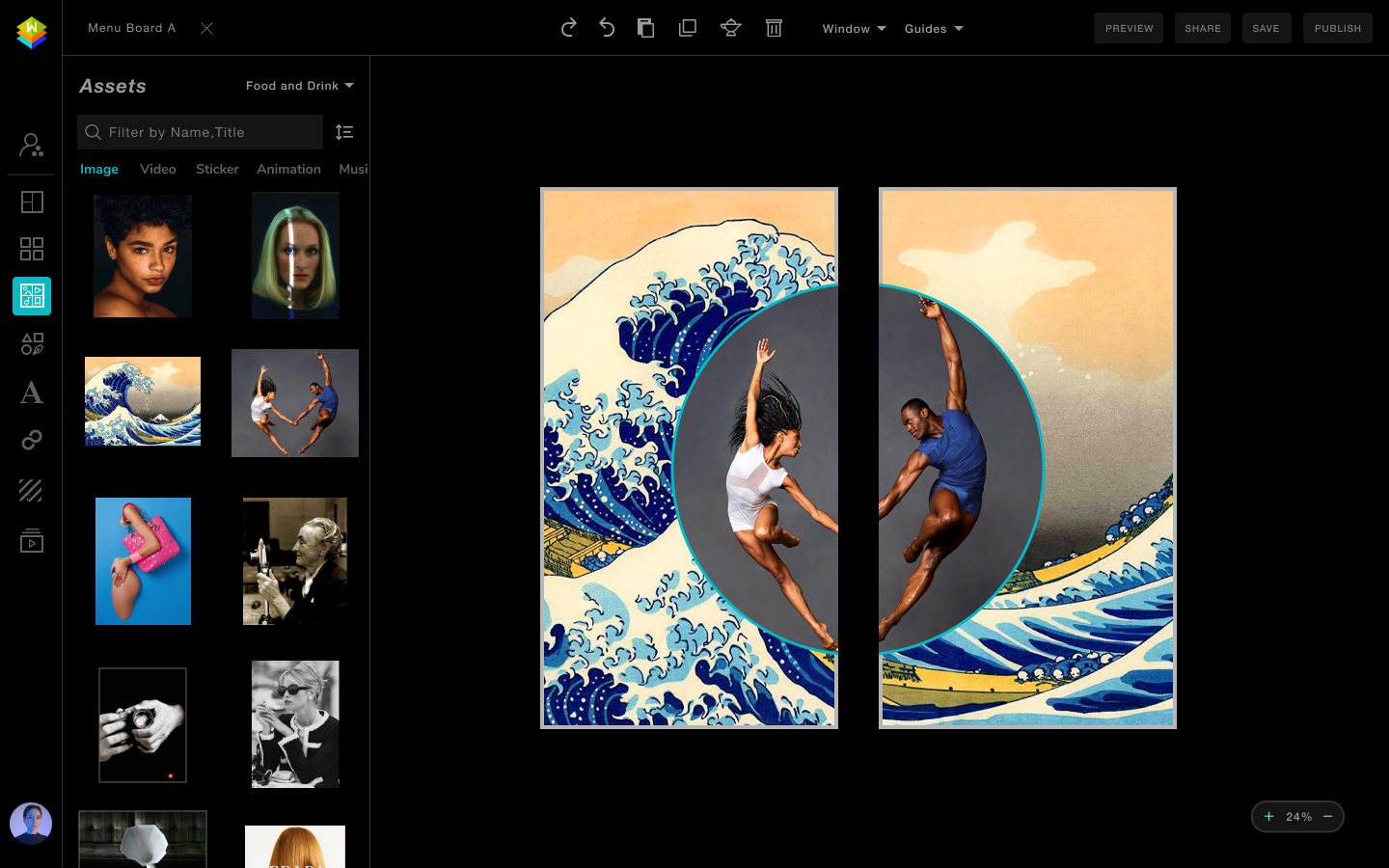
Background
In digital signage, the background and pictures are crucial elements; they can make or break the design and assist the user in capturing the audience's attention.

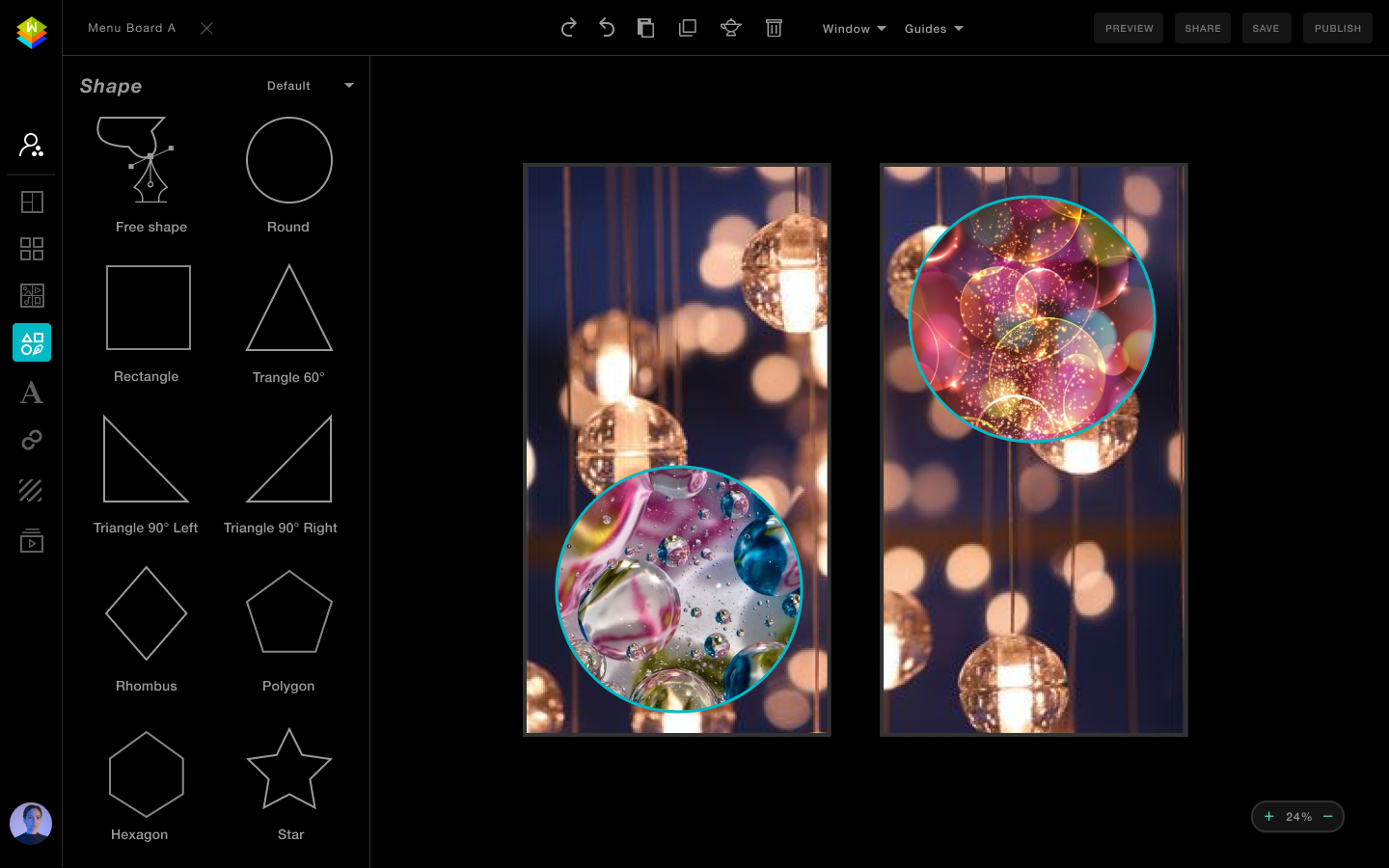
Shape
The addition of shapes to a design is simple. Circles, Rectangles, Squares, Triangles, and Pentagons are current shapes that can help distinguish different design aspects.



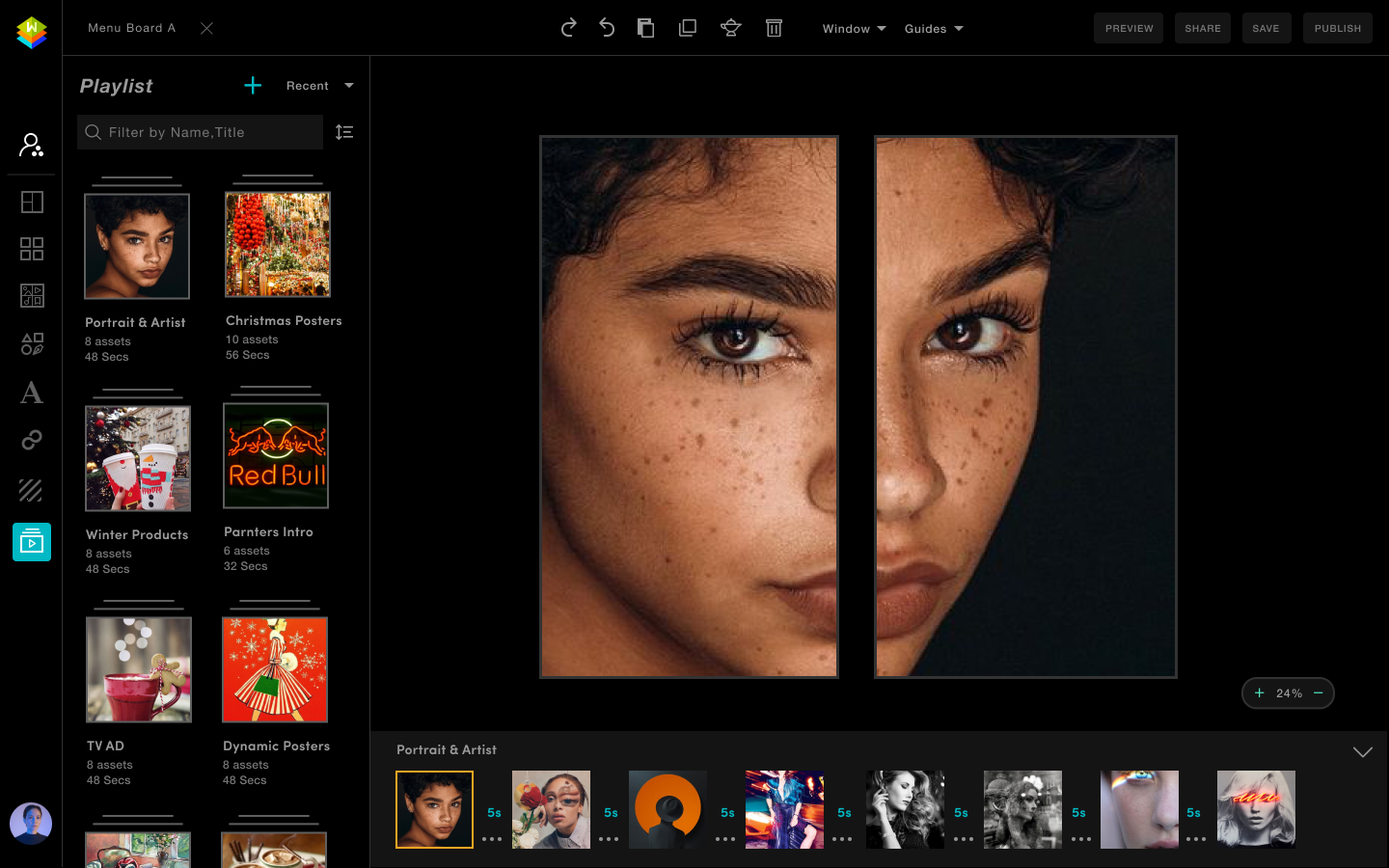
Playlist
Playlists are dynamic and tailored to the tastes of different audiences.


Prototyping
While users were able to complete the high-fidelity prototype, the realistic nature of it revealed some apprehension. Despite being close to the actual experience, the high-fidelity prototype showed some issues. Test subjects raised these topics, including the stability of the tools, editing experience, an efficient library, and so on. This iteration also allowed them to verbalize a need they hadn’t considered before: How to get help while creating? How to organize their stuff more effectively?
Click here to see the prototype for MVP (Focus on the single-screen solution and basic editing)
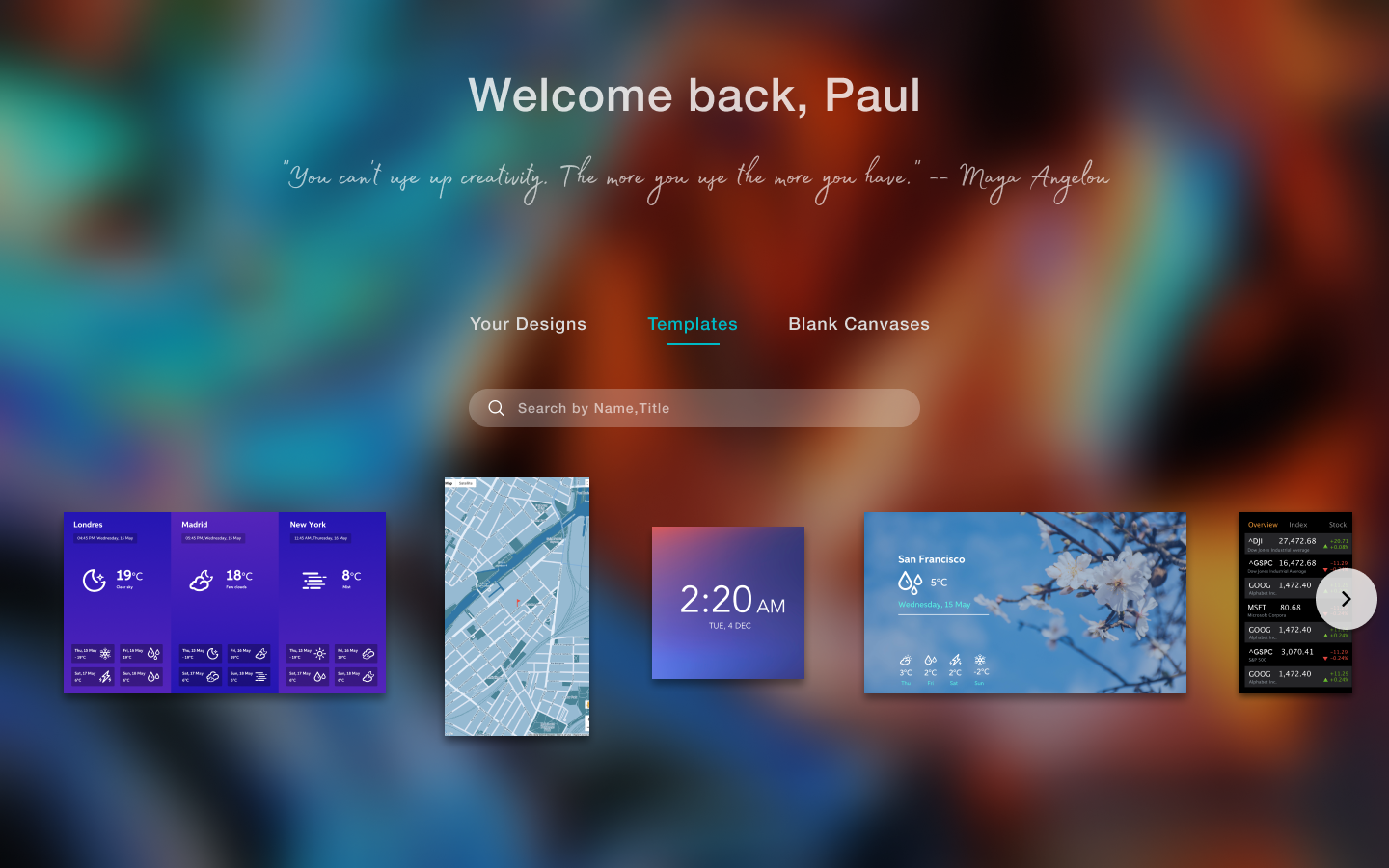
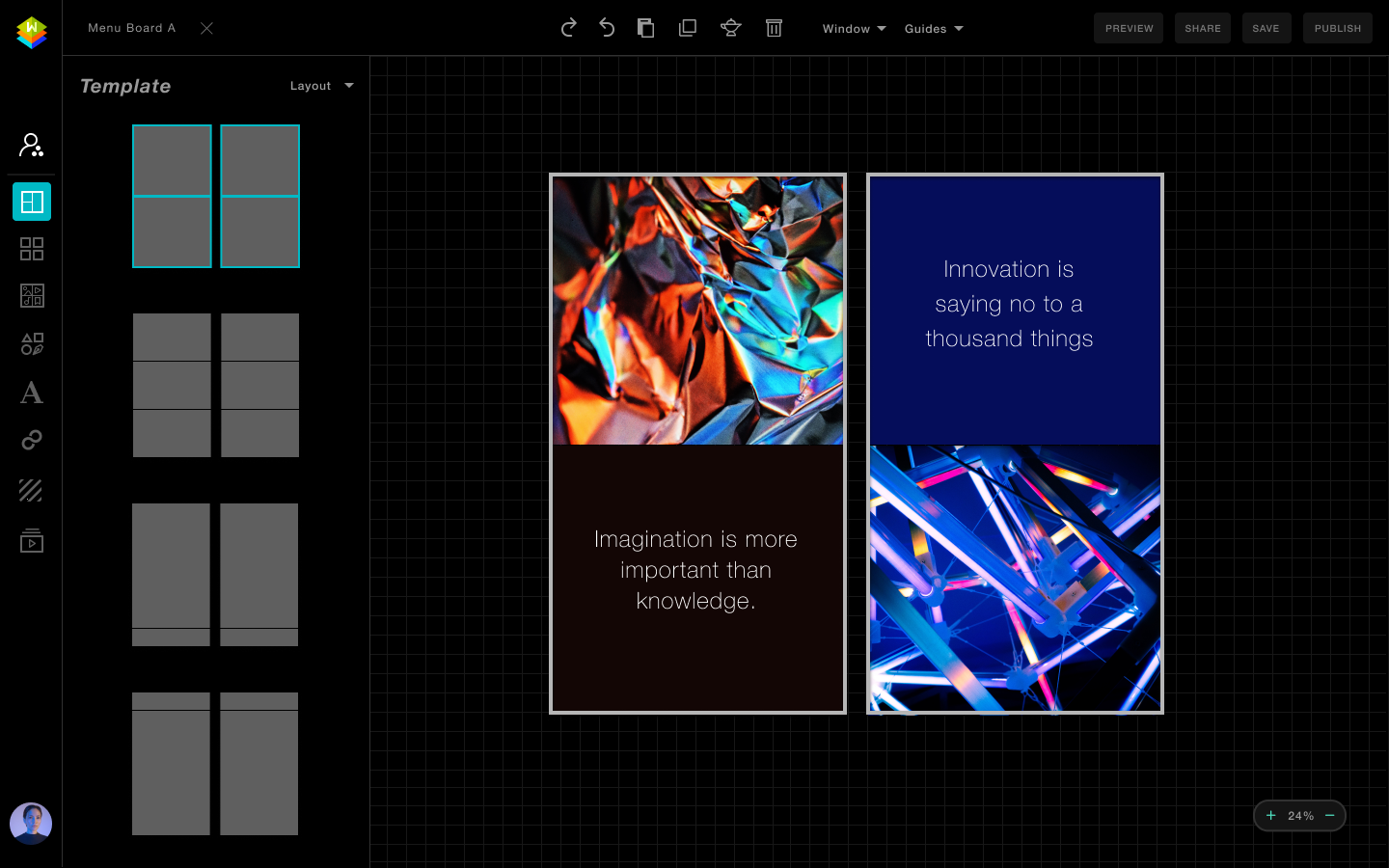
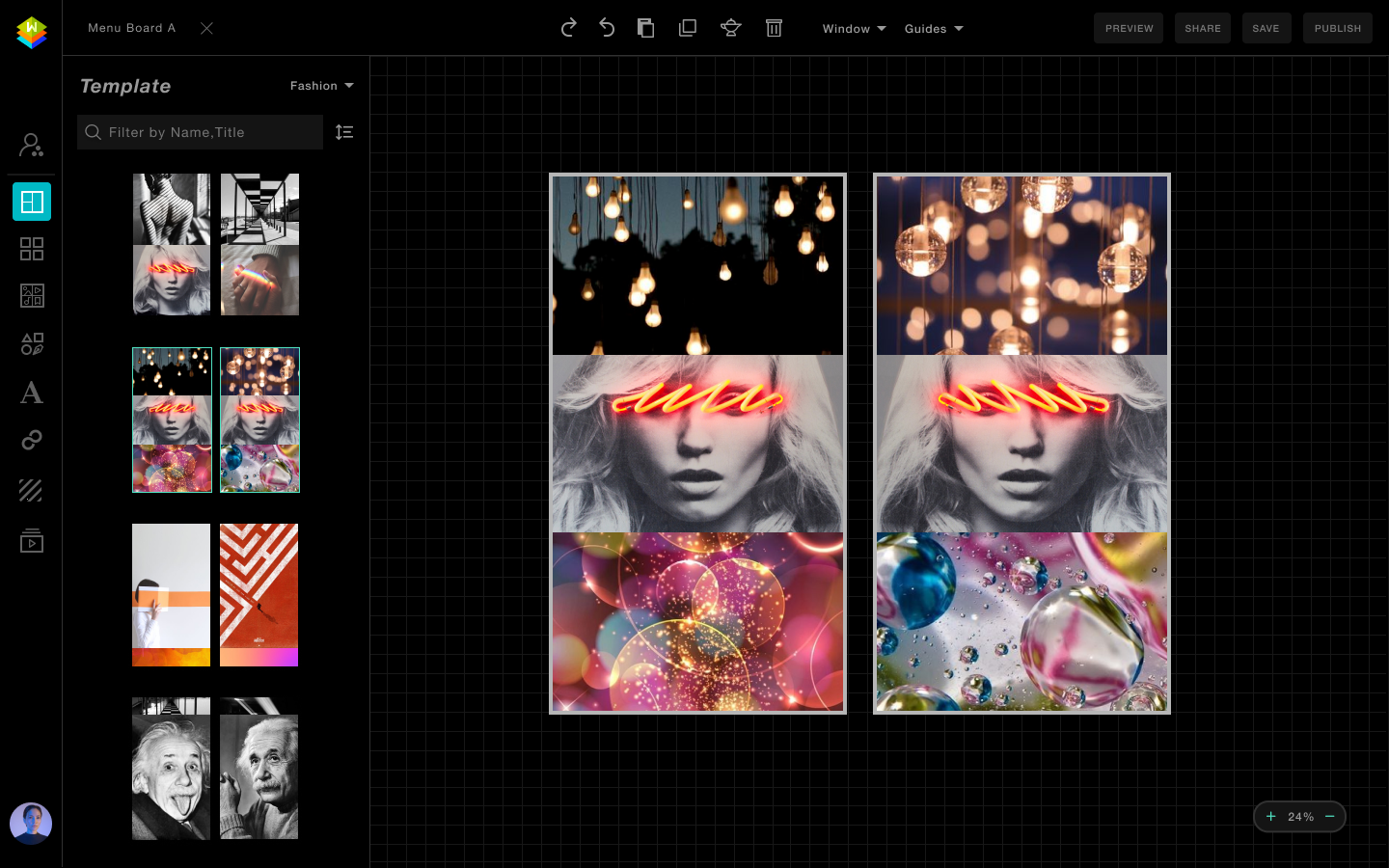
Template
Users can also use pre-set templates in addition to existing features.

Accessibility and Usability
Online tools and the Figma plugin are used to test accessibility (WCAG 2.0 AA standards) for navigation, fonts, and contrast ratios, among other things.
To validate the design at different stages, we use Remote (most of our clients are in the United States) and Guerrilla methods.
Result
Through close collaboration with the team, I finalized the V Studio design. I presented the prototype to supervisors and stakeholders and explained how an improved user experience could lead to better business outcomes. To better serve the needs of current and potential clients, we enhanced the user interface and integrated our additional capabilities into the Studio. When I finished my presentation, they approved the solution.
Our R&D team and I set the target for the Studio to begin working on an MVP due to the solution, and development progress was quickly deployed. Before shipping this product, I will work with the product manager to understand what KPIs to measure and what success would mean.
What I Learned
Test the product as much as possible
It is essential to evaluate the success of designs before the design is too late. What helped her was the marketing team has a great relationship with current and potential customers, so she gained a lot of feedback from them.
Learn to say no and remember why
The design should take shape in multiple dimensions. Saying no to the noise is the best way to focus on what matters most.
What can be done to improve the usability?
Developing a longer-term strategy requires addressing these issues:
- Editing options can be fine-tuned based on the customer’s interview.
- Determine the specific pain points in the customer experience to validate our assumption in 1st stage based on the data.
- The functionality and interactive aspects of multi-layer features need to be improved. This is our key advantage, and it’s new on the market.
- Consider making V studio an individual tool instead of a part of our dev-ops platform for the user.
- Make “Preview” and “Sent to Board” functions more user-friendly so that editing and transferring take less time.
- Since most of our customers have more than one digital board, the multi-board concept needs to be considered.
How might she have handled it differently?
Find a mentor
The app's development would have been smoother had I asked for help from a mentor on the type of directions to take.
Spend more time on it
Because it was one of several simultaneous projects, I could devote limited time to it. The product would have better details if I could attract more feedback and criticism.
Next Step
- Continually developing and testing high-fidelity interfaces and interactions through prototyping
- Defining all assets to create a design system
- Make sure all functions are implemented correctly
- Adding more small apps/widgets to the library based on user requests